검색결과 리스트
편집디자인 프로그램 관련/일러스트 응용에 해당되는 글 2건
- 2019.05.18 (일러스트 CS6 응용편) 태극기 그리기
- 2019.05.12 (일러스트 CS6 응용편) 타이포그래피(글씨 디자인) 만드는 방법
글
안녕하세요 우타냥입니다ㅎ
왠지 오랜만에 포스팅하는 기분이 드네요...ㅎ
컴퓨터그래픽스운용기능사 실기시험 날짜가 다가오다보니 공부한다고 좀 뜸했네요...ㅎ
오늘은 일러스트를 이용해서 태극기 그려보는 걸 해볼려고 합니다
포토샵을 이용해 만드는것도 가능은 하겠지만 대부분의 로고나 캐릭터디자인은 일러스트에서 효과주고 하는 것은 포토샵에서 작업을 한답니다ㅎㅎ
자! 그럼 본격적인 태극기 만들기 들어가 볼까요?

우선 일러스트 켜주시구요 새로운 도큐멘트를 하나 불러와 줍니다
저는 A4사이즈 가로로 열어줬어요
선은 없고 면만 있게 해준 뒤 도형툴을 이용해서 원을 하나 그려줍니다
원을 그릴때는 Shift를 눌러서 정원으로 만들어주세요ㅎ


정원으로 만든 빨간색 큰 원을 선택한 후 Ctrl + C , Ctrl + F 를 눌러서 복사한 뒤 그자리에 붙이기 해줍니다
그리고 복사한 원을 선택하여 왼쪽이나 오른쪽의 포인터를 하나 잡고 Shift를 누른 상태에서 옆으로 줄여주세요
큰 원의 반지름에 맞춰서 작은 원을 하나 만들어주시면 된답니다
그리고 작은 원을 한번 더 Ctrl + C , Ctrl + F 를 눌러주어 복사해서 그자리에 붙이기 해준 후 Shift를 누른 상태에서 반대쪽 옆으로 옮겨주세요ㅎ
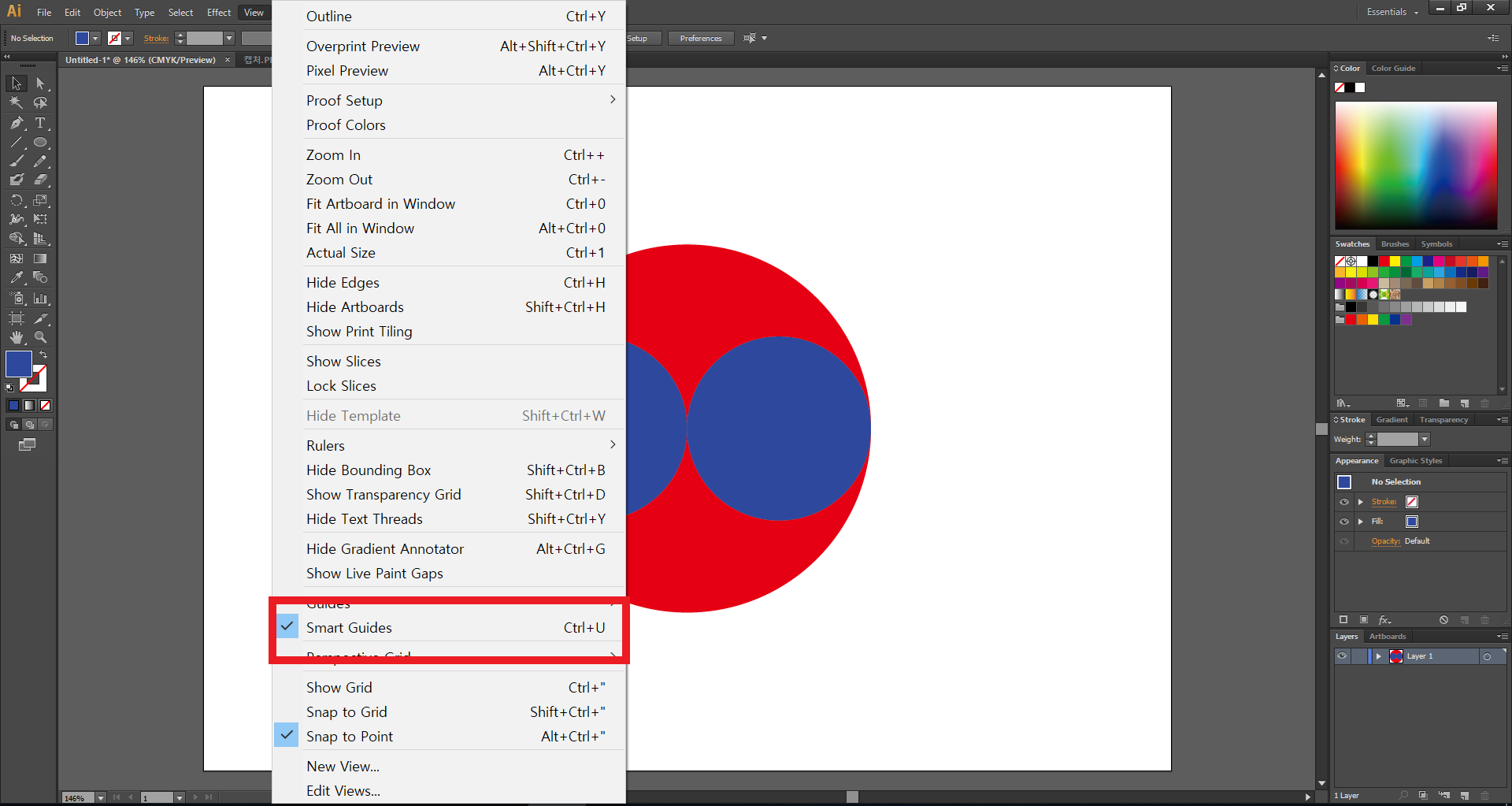
자! 여기서 궁금증이 하나 생기죠?ㅎ 원을 줄여서 반원을 만들때 어떻게 정확하게 중심에 맞춰서 줄여주느냐겠죠?

상단의 메뉴바 View -> Smart Guides 를 클릭해주세요 단축키는 Ctrl + U
이 Smart Guides가 켜져있는 상태에서 원을 줄이게되면 큰원의 중심인 Center라는 문자가 뜹니다 그러면 정확하게 반원을 만들어 주는게 가능하죠ㅎ

이제 태극문양이 되도록 도형이 이어지게 만들어 주는 작업을 해야겠죠?
Pathfinder를 이용하는 방법도 있겠지만 조금 더 간단하게 도형을 이어주는 방법이 있답니다
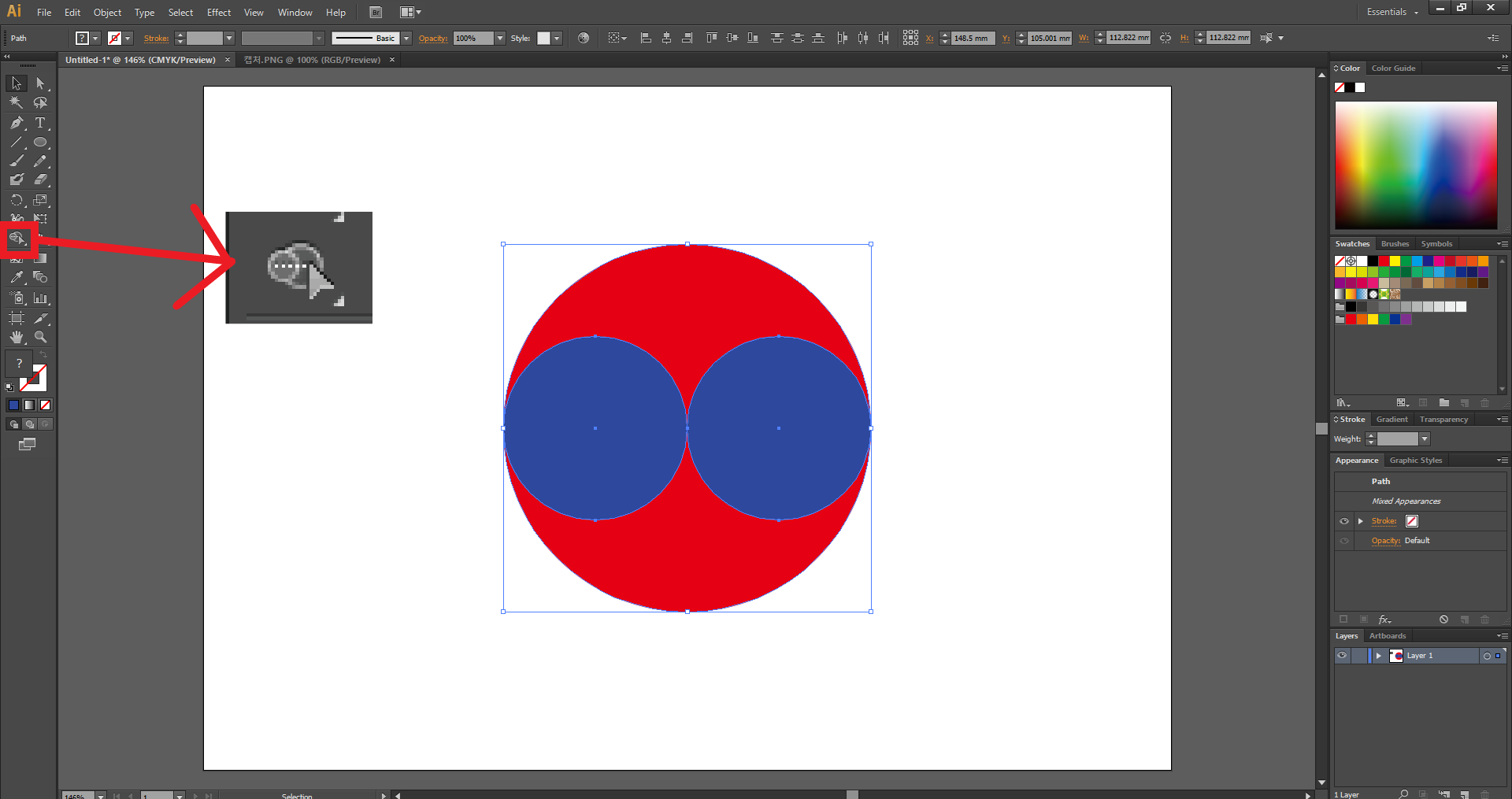
왼쪽의 툴바에서 Shape Builder Tool을 이용하면 더 간편하고 빠르고 쉽게 도형끼리 이어주는게 가능하답니다
전체 도형을 드래그하고는 Shape Builder Tool을 클릭해주세요

마우스를 가져다 대는 걸로 도형이 각각 선택이 되는걸 눈으로 확인하실수 있으실 거에요
여기서 연결하고 싶은 도형끼리 서로 이어주기만 하면 된답니다
우선 원 하나를 마우스로 클릭하고 (여기서 마우스에서 손 떼시면 안되용 마우스 클릭한 상태 유지해 주세요) 위로 그대로 마우스를 옮기면 위에 도형까지 같이 선택이 되는걸 확인가능한데 이때 마우스를 떼주세요


도형끼리 연결이 되면서 위에 부분의 태극문양이 만들어 진 모습이 보이시죠?
클릭을 해 보면 이제 하나의 도형으로 인식이 되는 걸 확인이 가능하답니다ㅎ
이런식으로 나머지 하나 밑에 도형도 이어줍니다

정말 간단하게 태극기의 원부분이 완성이 되었습니다ㅎ
만들기 참 쉽죵?

이제 면 색을 검은색으로 바꿔준 뒤 네모도형 툴을 선택한 후 직사각형 하나를 만들어 주세요
지금은 사이즈는 신경쓰지 않고 만들어 줄게요ㅎ 태극기 만드는 데 있어 최고의 황금비율이 있겠지만 지금은 그저 어떻게 만드는지 방법만 보여드리기 위한 거니 비율과 사이즈는 신경쓰지 않고 만들어 보도록 할게요

직사각형을 클릭해서 선택이 된 상태에서 상단의 메뉴에서 Object -> Path -> Split Into Grid 의 경로로 들어가서 클릭을 해주세요

창이 하나 뜨죠? 여기서 도형을 잘라주는게 가능하답니다 가로, 세로 각각 자르고 싶은 수만큼 Number의 수치를 조절해주고 Gutter에서 간격을 주고 싶은 사이즈만큼 설정을 하는데 이 때, 반드시 Preview를 클릭해 주셔야지만 간격을 보면서 조절하는게 가능하답니다
우선은 만들 때 저랑 똑같이 6개로 나뉘어지게 만들어 주세요


그다음 전체 선택해 Alt를 눌러 옆으로 하나를 복사 해 준 뒤 Ctrl + D 를 눌러서 4개를 복사해주세요ㅎ
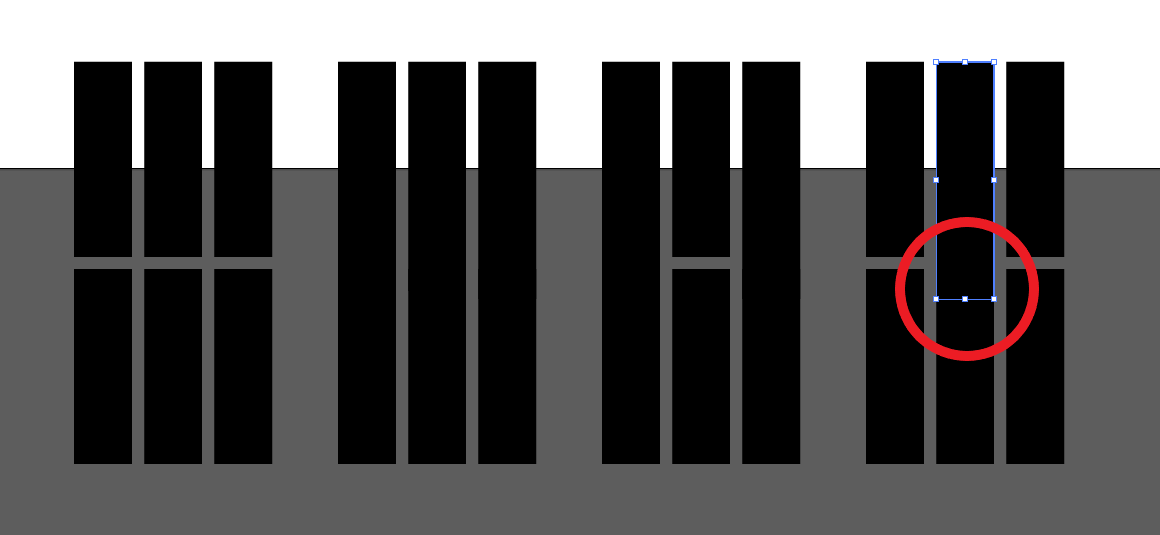
그 다음 모양을 만들어 주시면 되는데요 각각 선택해서 선택이동툴로 도형을 늘려주기만 하면 됩니다

여기서 도형을 늘려주기만 했기 때문에 연결이 되어 있지 않아 하나의 도형으로 인식이 되지 않아요
드래그를 해 보면 이렇게... 도형끼리 연결이 되어 있지 않은 것을 확인 가능하답니다

상단의 메뉴에서 Window -> Pathfinder의 경로로 들어가서 클릭해 주세요

연결해 줘야할 도형들을 드래그한 뒤 Pathfinder에서 Unite을 눌러서 하나의 도형으로 만들어 주세요
처음 원의 문양을 만들어 줄 때에는 Shape Builder Tool을 이용했잖아요?ㅎ 하지만 이렇게 연결해 줄 도형이 많을 경우에는 Pathfinder에서 Unite을 이용하는 편이 한번에 연결이 가능해서 더 간편하게 도형을 연결하는게 가능합니다
이 때 전체 드래그를 해서 Unite을 해 주었기 때문에 세개 묶음의 도형이 하나의 그룹으로 만들어 졌을 거에요
선택하면 다 같이 선택이 되기 때문에 각각 선택하는 것이 불가능하니 그룹해제를 해줍니다
그룹으로 만들어진 도형을 클릭해서 오른쪽 마우스를 눌러 Ungroup을 눌러서 그룹해제를 해준 뒤 다시 한 묶음씩 각각 그룹을 만들어 주세요 그룹을 만들 때의 단축 키는 Ctrl + G
선택하기 편하게 만들기 위해서 하나의 묶음으로 만들어 주시는 거에요

그 다음 각각 도형의 묶음을 선택해 Shift를 누른 상태에서 회전을 시켜 주세요
회전 시킬 때는 도형을 클릭한 상태에서 마우스를 모서리 부분에 가져다 대면 회전이 가능하다는 표시로 뜨니 그때 클릭해서 돌려주시면 됩니다
Shift를 누르지 않으면 각도가 제각각이지만 누른 상태에서 도형을 회전시켜주면 45º, 90º....로 정확하게 비틀어 주는게 가능하답니다

이제 회전시킨 다음 각각 위치에 맞게 옮겨주면 태극기 완성!
태극기 국기 만들기 참 쉽죠?ㅎ
'편집디자인 프로그램 관련 > 일러스트 응용' 카테고리의 다른 글
| (일러스트 CS6 응용편) 타이포그래피(글씨 디자인) 만드는 방법 (0) | 2019.05.12 |
|---|
글
안녕하세요 우타냥입니다ㅎ
오늘은 타이포그래피(Typography)만드는 작업을 해볼까 합니다
타이포그래피가 무엇인지 네이버에 검색을 해 보면
활판술. 활자 서체의 배열을 말하는데 특히 문자 또는 활판적 기호를 중심으로 한 2차원적 표현을 칭한다. 뜻이 바뀌어 사진까지도 첨가하여 구성적인 그래픽 디자인 전체를 가리키고 일반의 디자인과 동의어 같이 쓰이는 일도 있다. 서양의 활판술 발명 이전의 양식을 지금도 계승하고 있으나 바우하우스를 중심으로 하는 근대 타이포그래피는 구성주의적인 창작에 의하여 옛 형태를 타파하고, 점차 기능적인 표현을 행하여 디자인의 한 분야가 되었다. 한편 조본(造本)을 중심으로 하는 고전적인 기법과 유기적 ∙ 유동적인 아메리칸 타이포그래피 등도 있다
라고 지식백과에 설명이 장황하게 나오지만 한마디로 말하자면 그냥 글자로만 표현하는 디자인입니다.
오늘은 간단하게 이런 방법을 통해서 만든다...라는 만드는 방식에 관해서만 설명을 할게요

우선 일러스트 키시고 새로운 도큐먼트를 불러옵니다
아이스바 모양의 도형을 만들어 글자를 집어 넣는 걸 보여드릴게요
도형을 하나 그리는데 선은 없고 면만 있게 선택을 한 뒤에 긴 직사각형을 하나 그려줍니다
선으로 된 모양을 마우스로 클릭하면 선이 앞으로 나오고 밑에 작은 네모상자 3개(색상, 그라디언트, 없음) 중 없음을 클릭하면 선이 없게 만드는 것이 가능해요

그리고 도형이 선택이 된 상태에서 상단의 메뉴바에 Effect -> Stylize -> Round Corners 의 경로로 들어갑니다
Round Corners는 말 그대로 사각의 꼭지점을 둥글게 만들어 주는게 가능한데 둥글게 만드는 그 수치를 얼마만큼 주고 싶은지 설정하는게 가능해요

Preview를 클릭하면 미리보기가 가능하여 도형이 변하는 것을 보며 수치조절을 해 줄수가 있습니다
이렇게 만드는 방법도 있고 도형툴을 선택할 때 애초에 Rounded Rectangle Tool을 클릭해서 만들어 줘도 됩니다
Rounded Rectangle Tool을 클릭해 마우스로 드래그를 한 상태(마우스를 놓으면 이미 도형이 만들어지기 때문에 마우스를 놓지 않은 상태에서 조절해야합니다)에서 ▼, ▲ 위아래 방향키를 누르는 걸로 인해 코너를 조절해 줘서 만든 방법 이렇게 2가지가 있습니다

동그란 아이스바 모양처럼 도형을 하나 만들어 주었다면 다시한번 사각형툴을 이용해 사각 박스를 만들어 주는데요 이번에는 면이 없고 선이 있는 상태에서 만들어 주세요 이 사각박스를 넣을 글자 수만큼 만들어 줄거에요

저는 '아이스바' 라는 4글자를 넣을거라서 막스를 4개를 만들어 주었어요ㅎㅎ
복사할려면 단축키 Alt를 누르면 되죠?
처음에 만든 사각 박스를 클릭하고 Alt키를 누르고 있는 상태에서 사각박스를 눌러 옆으로 이동시키는데 이때 Shift를 같이 누르면 평행하게 직선방향으로 이동이 가능하죠!
그리고 Ctrl + D를 눌러서 반복을 실행시키면 Alt를 눌러서 또 복사해줘야 되는 행위를 안해줘도 됩니다
이게 어려우시면 박스선택하고 Ctrl + C를 누르고 Ctrl + F를 눌러 그자리에 붙여넣기 한 다음 Shift를 눌러 평행되게 옆으로 이동시켜 주는 방법도 있으니 편하신 방법을 사용하시면 됩니다
그리고 박스가 도형에 딱 안맞는게 신경쓰인다면 박스만 전체선택을 하신 후 조절만 해 주면 크게 문제될게 없죠?ㅎㅎ
박스만 전체 선택할 때는 박스만 잡히게 드래그를 해도 되고, Shift를 눌러서 박스 하나하나 클릭해서 추가 선택해도 되고 전체선택한 뒤에 Shift를 눌러 안에 도형만 클릭하면 도형만 쏙 빠지게 되고 박스만 선택이 되게하는 방법 3가지가 있어요 이것 역시 편한 방법을 선택하셔서 하면 됩니다

그 다음 도형을 네모박스만큼 잘라줄거에요
상단의 메뉴바 Window -> Pathfinder로 들어가서 창을 하나 꺼내주시고 Divide를 눌러서 잘라줄건데요 그전에 도형을 Expand를 해줄거에요

도형만 클릭하고 상단의 메뉴바에 Object -> Expand Appearance 의 경로로 들어가서 클릭해주세요

위에가 Expand를 하고 Divide를 눌러 잘라주었을 때이고 밑에가 Expand를 하지않고 잘라주었을 경우입니다
Expand를 하지않으면 기껏 만든 도형의 모양유지가 되지 않으니 꼭 해주어야합니다

그리고 Divide를 해주었을 때면 도형이 하나의 그룹으로 묶여버리기 때문에 꼭 그룹을 풀어주어야만 해요
도형을 클릭하고 오른쪽마우스를 누른뒤에 Ungroup을 눌러 그룹을 풀어줍니다

그 뒤에는 Shift를 눌러 사용할 도형만 전체 클릭하여 밑으로 빼내어 주고 쓸데없는 건 전부 지워주세요

그다음 안에 집어넣을 글자를 써주세요
글자를 쓴 뒤에는 오른쪽 마우스를 눌러 Create Outlines를 눌러서 글씨를 깨주세요

글씨를 깨주면 이렇게 글씨에 포인터들이 생기면서 면으로 인식이 되기 시작합니다
이때도 그룹화되어 있기 때문에 꼭 오른쪽마우스를 눌러 Ungroup을 눌러 각각 따로 선택이 되도록 그룹을 풀어줍니다

그 다음 '아' 글씨만 선택하여 첫번째 도형 위로 옮겨준 뒤 도형이 위로 올라오게 만들어 줍니다
도형만 선택하여 오른쪽마우스를 누르고 Arrange -> Bring to Front를 클릭해 도형이 위에 올라오게 위치를 바꿔줍니다

알기쉽게 보여드리기 위해 하나 복사를 해서 드래그를 했는데요
글씨는 보이지 않지만 드래그를 해보면 밑에처럼 '아'라는 글씨의 포인터가 잡히는게 보이죠?
이 상태에서 글씨를 도형에 맞게 넣어주는 것만 하면 끝이에요

도형과 글씨를 같이 드래그 해준 뒤 상단의 메뉴바에서 Object -> Envelope Distort -> Make with Top Object 의 경로로 들어가서 클릭하면 끝!
단축키는 Alt + Ctrl + C

요렇게 도형모양에 맞게 글씨가 들어가게 되었어요
이런식으로 타이포그래피를 만들어줄 수가 있어요ㅎ
오늘은 만드는 방법만 설명드리기 위해 이렇게 간단하게 만들었는데 다음에는 좀 더 예쁜 디자인으로 만드는 방법을 보여드릴게요
'편집디자인 프로그램 관련 > 일러스트 응용' 카테고리의 다른 글
| (일러스트 CS6 응용편) 태극기 그리기 (0) | 2019.05.18 |
|---|

