검색결과 리스트
편집디자인 프로그램 관련에 해당되는 글 16건
- 2019.05.26 (포토샵 CS6 강의) Filter Gallery(필터갤러리)로 이미지에 필터 씌우기 / GTQ에 자주 나오는 필터 효과
- 2019.05.18 (일러스트 CS6 응용편) 태극기 그리기
- 2019.05.12 (일러스트 CS6 응용편) 타이포그래피(글씨 디자인) 만드는 방법
- 2019.05.07 (일러스트 CS6 강의) 직접선택툴(Selection Tool)과 선택이동툴(Direct Selection Tool)에 관하여 알아보자
- 2019.05.03 (일러스트 CS6 강의) 일러스트 기본 화면 구성에 관해서 알아보자
- 2019.04.29 (포토샵 CS6 응용편) 음식사진 보정하기
- 2019.04.25 (포토샵 CS6 응용편) 나무질감 줘서 나무판자 만들기/ 뒷배경으로 이용가능한 나무판자
- 2019.04.23 (포토샵 CS6 강의) 빠른 선택툴과 마술봉툴에 대해서 알아보기
- 2019.04.21 (포토샵 CS6 응용편) 귀여운 고양이 얼굴을 폴리곤 아트로 만드는 방법-2
- 2019.04.20 (포토샵 CS6 응용편) 귀여운 고양이 얼굴을 폴리곤 아트로 만드는 방법-1편
글
(포토샵 CS6 강의) Filter Gallery(필터갤러리)로 이미지에 필터 씌우기 / GTQ에 자주 나오는 필터 효과
설정
트랙백
댓글
안녕하세요 우타냥입니다ㅎㅎ
오늘은 포토샵에서 필터 효과 씌우는 것에 관해서 설명을 해 볼까 합니다
그리고 하는 김에 포토샵 자격증 GTQ에서 자주 나오는 필터 효과는 어떤게 있는지도 같이 설명할까 해요
필터 효과 주기 위한 이미지를 하나 가져옵니다

이건 이번에 설빙에서 새로 나온 수박빙수인데 먹으러 갔다 찍은 이 사진을 이용해 보도록 할게요
혹시나 이 이미지를 보고 수박빙수가 먹고 싶다, 후기가 궁금하다 하시면
자 이미지를 포토샵에 띄워주셨나요?

상단의 메뉴바에서 Filter -> Filter Gallery 의 경로로 들어가시면 필터 효과를 줄 수 있는 창이 하나 뜹니다

혹시나 이미지가 너무 커서 조절하고 싶다고 한다면 왼쪽 하단에 + 와 - 가 보이실텐데 이걸 눌러서 화면 사이즈를 조절해 주시면 이미지 전체 사이즈를 보면서 효과 적용을 할 수 있답니다
저도 이미지가 크게 나왔으니 - 를 눌러서 사이즈를 조금 줄여 보도록 할게요
그리고 오른편에 효과 이름과 효과를 줬을 때 어떻게 변하는지 미리보기 처럼 이미지가 나와있죠?ㅎ 필터효과 클릭하고 OK를 누르는 것으로 이미지에 필터 씌우는게 가능하답니다

저는 이미지에 Colored Pencil 이란 필터를 클릭해 줬어요
하지만 효과를 주긴 줬지만 조금 마음에 안드는 경우가 있을 수도 있잖아요?ㅎㅎ

그럴 때는 오른쪽에 수치를 조절해 주시면 된답니다
Pencil Width, Stroke Pressure, Paper Brightness를 각각 어떻게 조절하느냐에 따라서 이미지 효과가 변화된답니다
Pencil Width는 연필의 굵기설정, Stroke Pressure는 선의 강도, Paper Brightness는 종이의 밝기를 의미합니다
수치는 마우스로 버튼을 움직여가며 조절하여도 되고 오른쪽의 수치를 입력하는걸로도 조절이 가능합니다
수치를 움직인 것만으로도 이미 위의 이미지와 달라 보이죠?ㅎㅎ

이번에도 필터 효과는 같은 Colored Pencil 필터지만 수치를 조절해봤더니 조금 맛없게 이미지가 변했어요...ㅎ
이렇게 수치를 어떻게 조절하느냐에 따라서 이미지가 확연히 틀리게 변한답니다
수치를 한번 더 조절해 준 뒤 이미지에 효과를 주고 OK를 눌러서 적용을 시켜 볼게요

이미지에 필터 효과를 준 후 한번 더 상단의 메뉴바에 Filter를 눌러주세요
아까와 다른 점을 느끼셨나요?


아까 처음에 이미지를 가져 와서 Filter를 눌렀을 때는 제일 위에 회색 글씨로 Last Filter라고 적혀있었고 클릭이 되지 않는 상태였는데 필터를 적용하고 난 뒤에는 상단에 Filter Gallery가 검은색 글씨로 뜨면서 오른쪽에는 단축키 Ctrl + F가 뜬 것을 확인 가능할 거에요
단축키가 생성이 되어 있다는 것은 자주 사용되기 것이라는 말이죠?
Filter Gallery로 다시 들어가지 않고 상단에 단축키가 생성이 되어있는 Filter Gallery를 누르면 효과를 준 것에 대해서 추가로 효과를 주는 것이 가능하답니다


왼쪽이 처음 한번 Colored Pencil효과를 준 것이고 오른쪽이 단축키 Ctrl + F를 눌러서 효과를 한번 더 씌워준 이미지 입니다
차이가 느껴지시나요?ㅎㅎ
만일 전혀 다른 필터효과를 준다면 단축키가 없는 Filter Gallery로 들어가시면 되겠죠?
이미지에 필터 효과 주기! 별거 없죠??ㅎㅎ 참 쉽쥬?
필터 효과 종류는 Colored Pencil외에도 다양한 효과들이 있지만 이미지로 하나하나 다 보여줘도 머리에 잘 안들어 갈뿐더러 외워지지도 않기때문에 그냥 본인이 화면을 보면서 하나하나 눌러보는 것이 제일 좋아요ㅎ
그러니 저는 포토샵 자격증 GTQ에서 제일 많이 등장하는 필터효과 5가지만 이미지로 보여드리고 끝내도록 할게요


왼쪽은 Film Grain이란 효과, 오른쪽은 Mosaic Tiles 효과


세번째 이미지, 왼쪽 이미지는 Paint Daubs, 오른쪽은 Watercolor

마지막 다섯번째 Halftone Pattern이란 효과에요 이 효과는 합성할 때 주로 많이 쓰이는 효과랍니다
자격증 시험을 준비하신다면 이 다섯가지 효과정도는 알아놓는게 좋겠죠?
'편집디자인 프로그램 관련 > 포토샵 기초' 카테고리의 다른 글
| (포토샵 CS6 강의) 빠른 선택툴과 마술봉툴에 대해서 알아보기 (0) | 2019.04.23 |
|---|---|
| (포토샵 CS6 강의) Lasso Tool(올가미툴)에 대해 알아보기 (0) | 2019.04.15 |
| (포토샵 CS6 강의) 선택툴 Marquee Tool에 대해 알아보기 (0) | 2019.04.08 |
| (포토샵 CS6 강의) 레이어에 대해서 알아보자 (0) | 2019.04.07 |
| (포토샵 CS6 강의) 포토샵 시작하기 전에 이건 알고 시작하자 (0) | 2019.04.06 |
글
안녕하세요 우타냥입니다ㅎ
왠지 오랜만에 포스팅하는 기분이 드네요...ㅎ
컴퓨터그래픽스운용기능사 실기시험 날짜가 다가오다보니 공부한다고 좀 뜸했네요...ㅎ
오늘은 일러스트를 이용해서 태극기 그려보는 걸 해볼려고 합니다
포토샵을 이용해 만드는것도 가능은 하겠지만 대부분의 로고나 캐릭터디자인은 일러스트에서 효과주고 하는 것은 포토샵에서 작업을 한답니다ㅎㅎ
자! 그럼 본격적인 태극기 만들기 들어가 볼까요?

우선 일러스트 켜주시구요 새로운 도큐멘트를 하나 불러와 줍니다
저는 A4사이즈 가로로 열어줬어요
선은 없고 면만 있게 해준 뒤 도형툴을 이용해서 원을 하나 그려줍니다
원을 그릴때는 Shift를 눌러서 정원으로 만들어주세요ㅎ


정원으로 만든 빨간색 큰 원을 선택한 후 Ctrl + C , Ctrl + F 를 눌러서 복사한 뒤 그자리에 붙이기 해줍니다
그리고 복사한 원을 선택하여 왼쪽이나 오른쪽의 포인터를 하나 잡고 Shift를 누른 상태에서 옆으로 줄여주세요
큰 원의 반지름에 맞춰서 작은 원을 하나 만들어주시면 된답니다
그리고 작은 원을 한번 더 Ctrl + C , Ctrl + F 를 눌러주어 복사해서 그자리에 붙이기 해준 후 Shift를 누른 상태에서 반대쪽 옆으로 옮겨주세요ㅎ
자! 여기서 궁금증이 하나 생기죠?ㅎ 원을 줄여서 반원을 만들때 어떻게 정확하게 중심에 맞춰서 줄여주느냐겠죠?

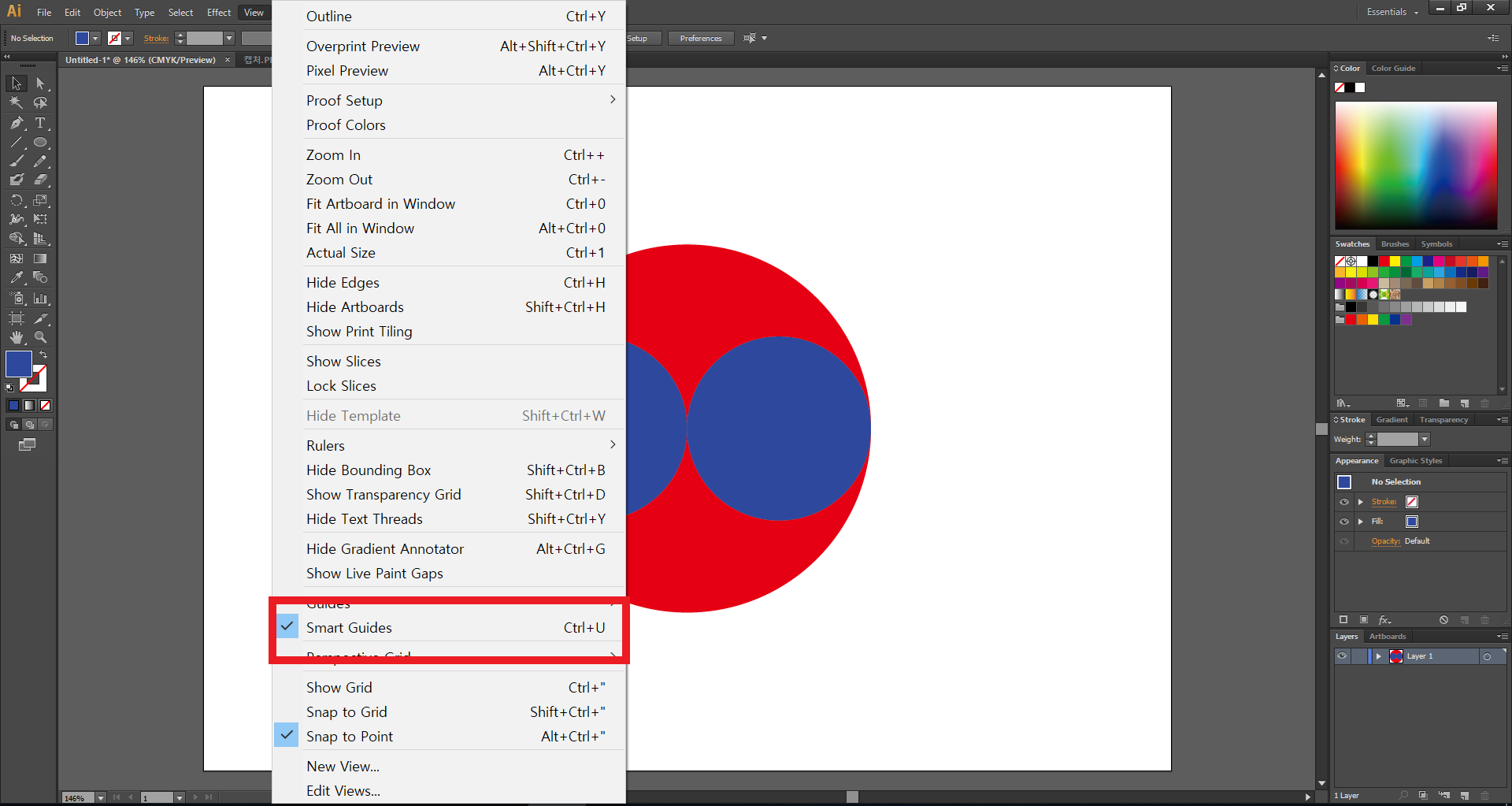
상단의 메뉴바 View -> Smart Guides 를 클릭해주세요 단축키는 Ctrl + U
이 Smart Guides가 켜져있는 상태에서 원을 줄이게되면 큰원의 중심인 Center라는 문자가 뜹니다 그러면 정확하게 반원을 만들어 주는게 가능하죠ㅎ

이제 태극문양이 되도록 도형이 이어지게 만들어 주는 작업을 해야겠죠?
Pathfinder를 이용하는 방법도 있겠지만 조금 더 간단하게 도형을 이어주는 방법이 있답니다
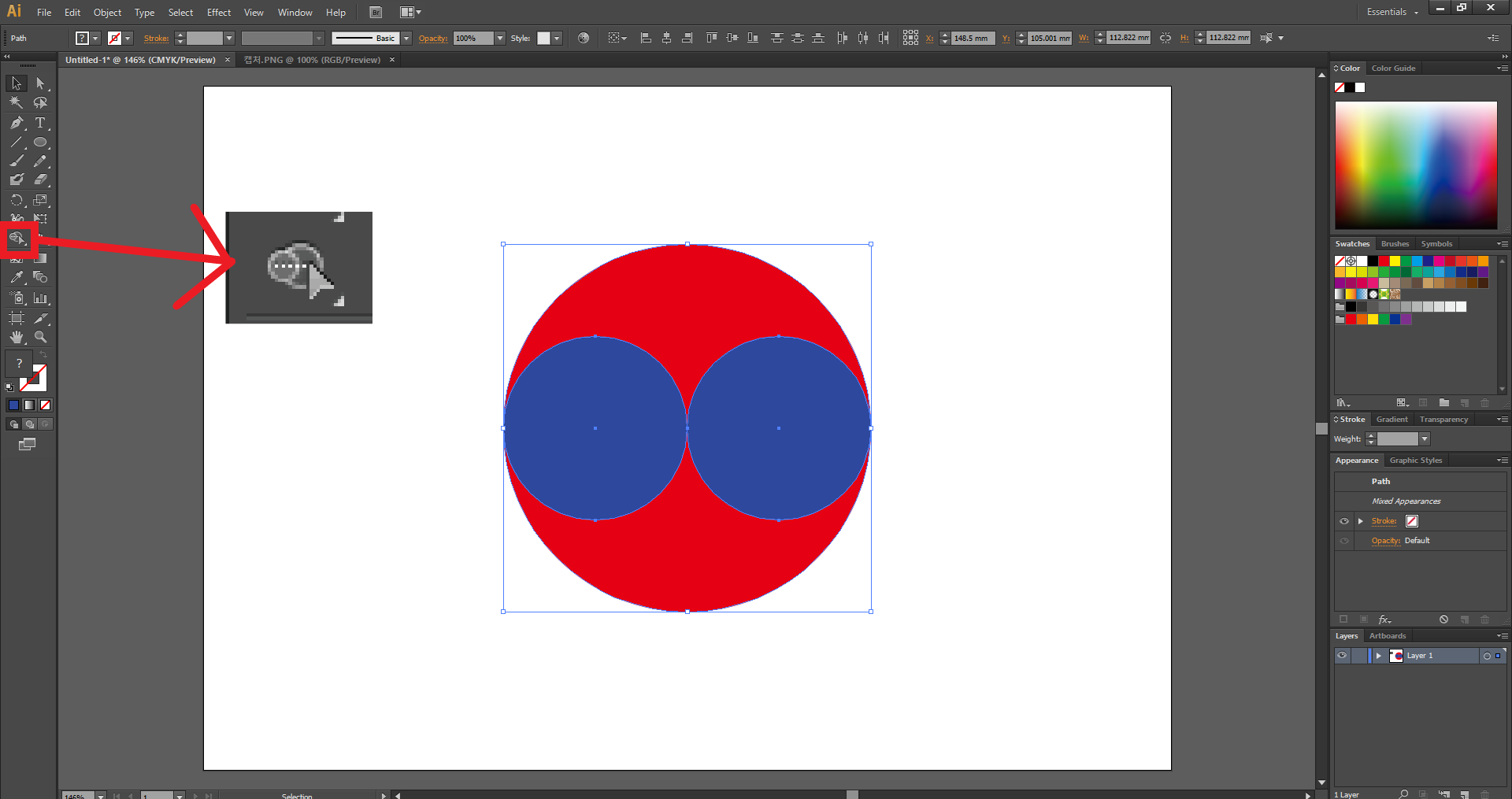
왼쪽의 툴바에서 Shape Builder Tool을 이용하면 더 간편하고 빠르고 쉽게 도형끼리 이어주는게 가능하답니다
전체 도형을 드래그하고는 Shape Builder Tool을 클릭해주세요

마우스를 가져다 대는 걸로 도형이 각각 선택이 되는걸 눈으로 확인하실수 있으실 거에요
여기서 연결하고 싶은 도형끼리 서로 이어주기만 하면 된답니다
우선 원 하나를 마우스로 클릭하고 (여기서 마우스에서 손 떼시면 안되용 마우스 클릭한 상태 유지해 주세요) 위로 그대로 마우스를 옮기면 위에 도형까지 같이 선택이 되는걸 확인가능한데 이때 마우스를 떼주세요


도형끼리 연결이 되면서 위에 부분의 태극문양이 만들어 진 모습이 보이시죠?
클릭을 해 보면 이제 하나의 도형으로 인식이 되는 걸 확인이 가능하답니다ㅎ
이런식으로 나머지 하나 밑에 도형도 이어줍니다

정말 간단하게 태극기의 원부분이 완성이 되었습니다ㅎ
만들기 참 쉽죵?

이제 면 색을 검은색으로 바꿔준 뒤 네모도형 툴을 선택한 후 직사각형 하나를 만들어 주세요
지금은 사이즈는 신경쓰지 않고 만들어 줄게요ㅎ 태극기 만드는 데 있어 최고의 황금비율이 있겠지만 지금은 그저 어떻게 만드는지 방법만 보여드리기 위한 거니 비율과 사이즈는 신경쓰지 않고 만들어 보도록 할게요

직사각형을 클릭해서 선택이 된 상태에서 상단의 메뉴에서 Object -> Path -> Split Into Grid 의 경로로 들어가서 클릭을 해주세요

창이 하나 뜨죠? 여기서 도형을 잘라주는게 가능하답니다 가로, 세로 각각 자르고 싶은 수만큼 Number의 수치를 조절해주고 Gutter에서 간격을 주고 싶은 사이즈만큼 설정을 하는데 이 때, 반드시 Preview를 클릭해 주셔야지만 간격을 보면서 조절하는게 가능하답니다
우선은 만들 때 저랑 똑같이 6개로 나뉘어지게 만들어 주세요


그다음 전체 선택해 Alt를 눌러 옆으로 하나를 복사 해 준 뒤 Ctrl + D 를 눌러서 4개를 복사해주세요ㅎ
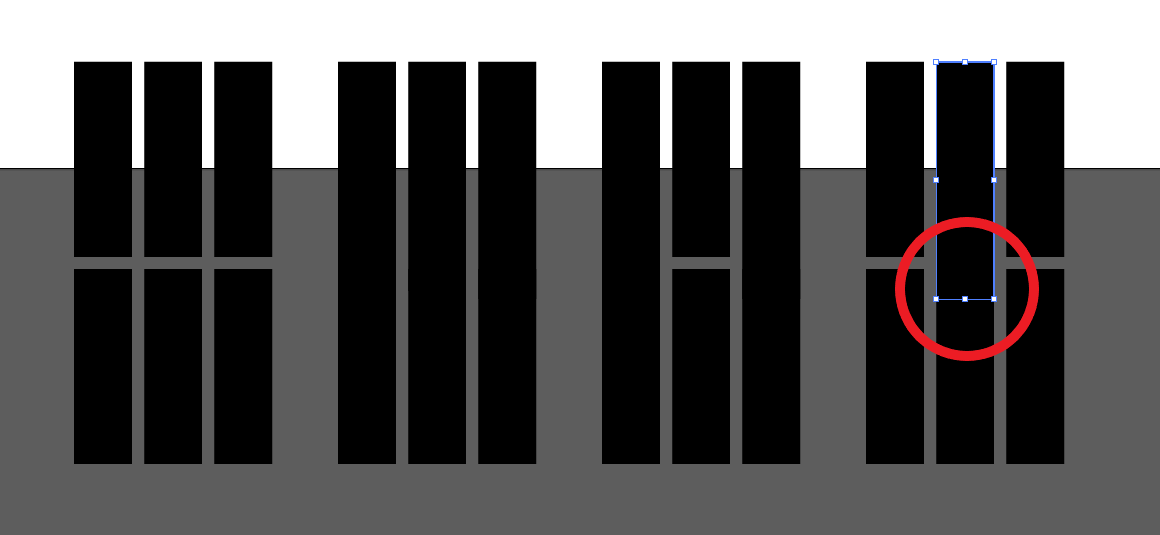
그 다음 모양을 만들어 주시면 되는데요 각각 선택해서 선택이동툴로 도형을 늘려주기만 하면 됩니다

여기서 도형을 늘려주기만 했기 때문에 연결이 되어 있지 않아 하나의 도형으로 인식이 되지 않아요
드래그를 해 보면 이렇게... 도형끼리 연결이 되어 있지 않은 것을 확인 가능하답니다

상단의 메뉴에서 Window -> Pathfinder의 경로로 들어가서 클릭해 주세요

연결해 줘야할 도형들을 드래그한 뒤 Pathfinder에서 Unite을 눌러서 하나의 도형으로 만들어 주세요
처음 원의 문양을 만들어 줄 때에는 Shape Builder Tool을 이용했잖아요?ㅎ 하지만 이렇게 연결해 줄 도형이 많을 경우에는 Pathfinder에서 Unite을 이용하는 편이 한번에 연결이 가능해서 더 간편하게 도형을 연결하는게 가능합니다
이 때 전체 드래그를 해서 Unite을 해 주었기 때문에 세개 묶음의 도형이 하나의 그룹으로 만들어 졌을 거에요
선택하면 다 같이 선택이 되기 때문에 각각 선택하는 것이 불가능하니 그룹해제를 해줍니다
그룹으로 만들어진 도형을 클릭해서 오른쪽 마우스를 눌러 Ungroup을 눌러서 그룹해제를 해준 뒤 다시 한 묶음씩 각각 그룹을 만들어 주세요 그룹을 만들 때의 단축 키는 Ctrl + G
선택하기 편하게 만들기 위해서 하나의 묶음으로 만들어 주시는 거에요

그 다음 각각 도형의 묶음을 선택해 Shift를 누른 상태에서 회전을 시켜 주세요
회전 시킬 때는 도형을 클릭한 상태에서 마우스를 모서리 부분에 가져다 대면 회전이 가능하다는 표시로 뜨니 그때 클릭해서 돌려주시면 됩니다
Shift를 누르지 않으면 각도가 제각각이지만 누른 상태에서 도형을 회전시켜주면 45º, 90º....로 정확하게 비틀어 주는게 가능하답니다

이제 회전시킨 다음 각각 위치에 맞게 옮겨주면 태극기 완성!
태극기 국기 만들기 참 쉽죠?ㅎ
'편집디자인 프로그램 관련 > 일러스트 응용' 카테고리의 다른 글
| (일러스트 CS6 응용편) 타이포그래피(글씨 디자인) 만드는 방법 (0) | 2019.05.12 |
|---|
글
안녕하세요 우타냥입니다ㅎ
오늘은 타이포그래피(Typography)만드는 작업을 해볼까 합니다
타이포그래피가 무엇인지 네이버에 검색을 해 보면
활판술. 활자 서체의 배열을 말하는데 특히 문자 또는 활판적 기호를 중심으로 한 2차원적 표현을 칭한다. 뜻이 바뀌어 사진까지도 첨가하여 구성적인 그래픽 디자인 전체를 가리키고 일반의 디자인과 동의어 같이 쓰이는 일도 있다. 서양의 활판술 발명 이전의 양식을 지금도 계승하고 있으나 바우하우스를 중심으로 하는 근대 타이포그래피는 구성주의적인 창작에 의하여 옛 형태를 타파하고, 점차 기능적인 표현을 행하여 디자인의 한 분야가 되었다. 한편 조본(造本)을 중심으로 하는 고전적인 기법과 유기적 ∙ 유동적인 아메리칸 타이포그래피 등도 있다
라고 지식백과에 설명이 장황하게 나오지만 한마디로 말하자면 그냥 글자로만 표현하는 디자인입니다.
오늘은 간단하게 이런 방법을 통해서 만든다...라는 만드는 방식에 관해서만 설명을 할게요

우선 일러스트 키시고 새로운 도큐먼트를 불러옵니다
아이스바 모양의 도형을 만들어 글자를 집어 넣는 걸 보여드릴게요
도형을 하나 그리는데 선은 없고 면만 있게 선택을 한 뒤에 긴 직사각형을 하나 그려줍니다
선으로 된 모양을 마우스로 클릭하면 선이 앞으로 나오고 밑에 작은 네모상자 3개(색상, 그라디언트, 없음) 중 없음을 클릭하면 선이 없게 만드는 것이 가능해요

그리고 도형이 선택이 된 상태에서 상단의 메뉴바에 Effect -> Stylize -> Round Corners 의 경로로 들어갑니다
Round Corners는 말 그대로 사각의 꼭지점을 둥글게 만들어 주는게 가능한데 둥글게 만드는 그 수치를 얼마만큼 주고 싶은지 설정하는게 가능해요

Preview를 클릭하면 미리보기가 가능하여 도형이 변하는 것을 보며 수치조절을 해 줄수가 있습니다
이렇게 만드는 방법도 있고 도형툴을 선택할 때 애초에 Rounded Rectangle Tool을 클릭해서 만들어 줘도 됩니다
Rounded Rectangle Tool을 클릭해 마우스로 드래그를 한 상태(마우스를 놓으면 이미 도형이 만들어지기 때문에 마우스를 놓지 않은 상태에서 조절해야합니다)에서 ▼, ▲ 위아래 방향키를 누르는 걸로 인해 코너를 조절해 줘서 만든 방법 이렇게 2가지가 있습니다

동그란 아이스바 모양처럼 도형을 하나 만들어 주었다면 다시한번 사각형툴을 이용해 사각 박스를 만들어 주는데요 이번에는 면이 없고 선이 있는 상태에서 만들어 주세요 이 사각박스를 넣을 글자 수만큼 만들어 줄거에요

저는 '아이스바' 라는 4글자를 넣을거라서 막스를 4개를 만들어 주었어요ㅎㅎ
복사할려면 단축키 Alt를 누르면 되죠?
처음에 만든 사각 박스를 클릭하고 Alt키를 누르고 있는 상태에서 사각박스를 눌러 옆으로 이동시키는데 이때 Shift를 같이 누르면 평행하게 직선방향으로 이동이 가능하죠!
그리고 Ctrl + D를 눌러서 반복을 실행시키면 Alt를 눌러서 또 복사해줘야 되는 행위를 안해줘도 됩니다
이게 어려우시면 박스선택하고 Ctrl + C를 누르고 Ctrl + F를 눌러 그자리에 붙여넣기 한 다음 Shift를 눌러 평행되게 옆으로 이동시켜 주는 방법도 있으니 편하신 방법을 사용하시면 됩니다
그리고 박스가 도형에 딱 안맞는게 신경쓰인다면 박스만 전체선택을 하신 후 조절만 해 주면 크게 문제될게 없죠?ㅎㅎ
박스만 전체 선택할 때는 박스만 잡히게 드래그를 해도 되고, Shift를 눌러서 박스 하나하나 클릭해서 추가 선택해도 되고 전체선택한 뒤에 Shift를 눌러 안에 도형만 클릭하면 도형만 쏙 빠지게 되고 박스만 선택이 되게하는 방법 3가지가 있어요 이것 역시 편한 방법을 선택하셔서 하면 됩니다

그 다음 도형을 네모박스만큼 잘라줄거에요
상단의 메뉴바 Window -> Pathfinder로 들어가서 창을 하나 꺼내주시고 Divide를 눌러서 잘라줄건데요 그전에 도형을 Expand를 해줄거에요

도형만 클릭하고 상단의 메뉴바에 Object -> Expand Appearance 의 경로로 들어가서 클릭해주세요

위에가 Expand를 하고 Divide를 눌러 잘라주었을 때이고 밑에가 Expand를 하지않고 잘라주었을 경우입니다
Expand를 하지않으면 기껏 만든 도형의 모양유지가 되지 않으니 꼭 해주어야합니다

그리고 Divide를 해주었을 때면 도형이 하나의 그룹으로 묶여버리기 때문에 꼭 그룹을 풀어주어야만 해요
도형을 클릭하고 오른쪽마우스를 누른뒤에 Ungroup을 눌러 그룹을 풀어줍니다

그 뒤에는 Shift를 눌러 사용할 도형만 전체 클릭하여 밑으로 빼내어 주고 쓸데없는 건 전부 지워주세요

그다음 안에 집어넣을 글자를 써주세요
글자를 쓴 뒤에는 오른쪽 마우스를 눌러 Create Outlines를 눌러서 글씨를 깨주세요

글씨를 깨주면 이렇게 글씨에 포인터들이 생기면서 면으로 인식이 되기 시작합니다
이때도 그룹화되어 있기 때문에 꼭 오른쪽마우스를 눌러 Ungroup을 눌러 각각 따로 선택이 되도록 그룹을 풀어줍니다

그 다음 '아' 글씨만 선택하여 첫번째 도형 위로 옮겨준 뒤 도형이 위로 올라오게 만들어 줍니다
도형만 선택하여 오른쪽마우스를 누르고 Arrange -> Bring to Front를 클릭해 도형이 위에 올라오게 위치를 바꿔줍니다

알기쉽게 보여드리기 위해 하나 복사를 해서 드래그를 했는데요
글씨는 보이지 않지만 드래그를 해보면 밑에처럼 '아'라는 글씨의 포인터가 잡히는게 보이죠?
이 상태에서 글씨를 도형에 맞게 넣어주는 것만 하면 끝이에요

도형과 글씨를 같이 드래그 해준 뒤 상단의 메뉴바에서 Object -> Envelope Distort -> Make with Top Object 의 경로로 들어가서 클릭하면 끝!
단축키는 Alt + Ctrl + C

요렇게 도형모양에 맞게 글씨가 들어가게 되었어요
이런식으로 타이포그래피를 만들어줄 수가 있어요ㅎ
오늘은 만드는 방법만 설명드리기 위해 이렇게 간단하게 만들었는데 다음에는 좀 더 예쁜 디자인으로 만드는 방법을 보여드릴게요
'편집디자인 프로그램 관련 > 일러스트 응용' 카테고리의 다른 글
| (일러스트 CS6 응용편) 태극기 그리기 (0) | 2019.05.18 |
|---|
글
(일러스트 CS6 강의) 직접선택툴(Selection Tool)과 선택이동툴(Direct Selection Tool)에 관하여 알아보자
설정
트랙백
댓글
안녕하세요 우타냥입니다
오늘은 직접선택툴(Selection Tool)과 선택이동툴(Direct Selection Tool)에 관하여 알아보는 시간을 가져볼까 합니다

일러스트를 키면 왼쪽에 툴바가 보이시죠?
혹시나 툴바가 보이지 않으시다면 상단의 메뉴바에서 Window -> Tools를 누르면 툴바가 나온답니다ㅎ
저는 툴바를 2줄로 해서 사용하고 있는데요 1줄보다는 2줄로 해놓고 쓰는 편이 아이콘 찾기도 쉽고 빠르게 작업하는데 도움이 되기 때문이에요
툴바 상단 제일 위에 있는 아이콘 두개가 바로 직접선택툴(Selection Tool)과 선택이동툴(Direct Selection Tool)이에요
두개다 마우스 아이콘처럼 생겼죠?ㅎ
왼쪽에 있는 검은 색이 직접선택툴(Selection Tool)이고 오른쪽에 흰색 아이콘이선택이동툴(Direct Selection Tool)이에요
이 2개의 차이점이 무엇인지 알아보도록 할게요


먼저 선택이동툴에 관하여 설명을 해볼게요
선택이동툴은 말 그대로 개체를 선택하여 이동시키거나 크기를 키우고 줄이는게 가능합니다
도형 두개를 그려봤어요 선택이동툴로 빨간색 원을 선택하여 옆으로 원하는 위치로 이동시키는게 가능해요ㅎ

그리고 이런식으로 크기를 크게 키웠다 줄였다도 가능하고 드래그 했을 때 나오는 한 포인터를 클릭해서 위아래 또는 오른쪽, 왼쪽으로 늘렸다 줄였다 하는것도 가능합니다


직접선택툴 역시 선택이동툴 처럼 개체를 클릭해서 옆으로 이동시키는 것도 가능하답니다
하지만 직접선택툴로 개체를 이동시키는 걸 하기 보다는 개체의 변형이 주된 목적으로 이용하는 툴이에요

이런식으로 모양을 직접적으로 변형시키는 것이 가능한 툴이 직접선택툴이에요ㅎ
개체를 드래그 했을 때 포인터가 뜨는데 그 포인터 한 점을 잡고 움직이면 위에 도형처럼 변형시키는게 가능해요


조금 더 알기쉽게 원을 두개 그리고 왼쪽은 선택이동툴, 오른쪽은 직접선택툴을 이용해서 보여드릴게요
우선 도형 두개를 전체 드래그를 해봤어요
오른쪽에 노란색 박스 안에 점 보이시나요? 저게 바로 개체의 포인터예요
사각형도 포인터가 4개지만 원도 저렇게 포인터가 4개 나옵니다

포인터를 잡고 위에서 밑으로 선택이동툴로 움직여 주니 타원형이 되었어요
여기서 나는 정 원으로 크기 조절을 하고 싶다고 하면 Shift를 누른 상태에서 개체를 줄였다 키웠다 하면되구요
여기서 Shift를 누른 상태에서 Alt를 같이 누르고 움직여주면 중심에서 원이 커졌다 작아졌다가 가능하답니다

오른쪽 원을 직접선택툴로 클릭을 했더니 선택이동툴로 클릭했을 때와는 다른 모양의 포인터가 뜨는게 보이시나요?
포인터를 기준으로 양옆으로 안테나 같은게 나왔죠?
포인터를 직접 클릭해서 이동해 변형시키는것도 가능하지만 저 안테나부분을 클릭해서 움직여줘도 개체에 변형이 일어납니다


포인터의 안테나를 잡고 움직여 줬더니 원이 왜곡된 모습이 보이시죠?
또는 오른쪽의 그림처럼 포인터만 잡고 쭉 늘리는 것도 가능하구요
이런식으로 원하는 모양대로 변형시키는 데에 활용이 가능해요ㅎ

그리고 상단의 옵션바를 봐주세요 Convert에 2가지 모양이 보이시나요?
왼쪽의 뾰족한 모양을 눌러주세요

포인터 잡은 곳이 뾰족하게 변했어요...ㅎ
혹시나 직접선택툴로 변형 시킬려고 포인터를 클릭했는데 잘안된다 하시면 움직이고 싶은 포인터만 드래그를 하면 선택이 된 포인터가 파란색 점으로 나머지 선택이 되지 않은 포인터는 하얀색 점으로 표시가 될 거에요
두개 같이 움직이고 싶다면 드래그해서 포인터 두개를 같이 선택해 이동하면 편리하겠죠?

상단의 옵션바의 뾰족한 모양을 클릭하면 이렇게 간단하게 물방울 모양을 만드는 것도 가능하답니다
우선 직접선택툴로 상단의 포인터를 위로 올려 변형을 준 뒤 옵션바의 뾰족한 모양을 클릭하면? 정말 간단해라... 금새 물방울 모양이 만들어졌네요ㅎㅎ
참 간단하쥬?


그리고 마지막으로 한가지!!
선택이동툴로 포인터를 선택해봤자 전체선택밖에 안되기에 Delete를 누르면 도형 자체가 전체 삭제가 되어 없어지지만 직접선택툴로 포인터를 선택하고 Delete를 누르면 그 포인터만 삭제가 되고 나머지 부분은 남아있게 되어 오른쪽의 그림처럼 반원보양이 남게됩니다
이런식으로 원하는 부분만 삭제하고 싶을 때에도 직접선택툴이 이용가능하니 알아두세요!
참고로 단축키는 선택이동툴은 V, 직접선택툴은 A를 누르는 것으로 간단하게 마우스 모양을 바꿔가며 이용할 수 있어요
'편집디자인 프로그램 관련 > 일러스트 기초' 카테고리의 다른 글
| (일러스트 CS6 강의) 일러스트 기본 화면 구성에 관해서 알아보자 (0) | 2019.05.03 |
|---|
글
안녕하세요 우타냥입니다
오늘은 일러스트에 관해서 본격적으로 들어가 보기 전에 기본 화면 구성에 대해서 먼저 알아보는 시간을 가져볼까 합니다
저는 CS6 영문버전을 사용하고 있어요ㅎ 영문버전으로 먼저 익혀놓으면 혹시나 나중에 한글 버전으로 옮기게 되더라도 "아! 이게 그걸까나?" 하고 대충이라도 사용할 수 있지만 한글버전을 사용하다가 영어버전을 사용하면 전혀 뜻을 알수 없기 때문에 사용하는데 어려움이 생기기 때문이랍니다ㅎㅎ
본론으로 들어가서 간단하게 일러스트 화면구성 알아볼게요

제일 처음에 일러스트를 키면 이런 화면이 나옵니다
1. 메뉴 : 자주 사용되는 명령을 모아둔 바(Bar)이며 작업할 때 실행이 되는 메뉴는 검은색, 실행이 불가능 한 메뉴는 회색으로 나타납니다
2.옵션바 : 두구상자(툴바)에서 선택한 도구에 관련 된 세부적인 기능을 설정하는게 가능합니다
3.툴바 : 정식명칭은 도구상자이나 Tool Bar라고도 많이들 부릅니다. 일러스트 작업에 있어서 가장 기본적이며 많이 사용되는 도구들을 표시하는 곳입니다 아이콘 오른쪽 아래 삼각형을 꾹 누르면 숨은 도구들을 불러오는 것이 가능합니다
4.패널 : 작업을 위해 필요한 기능과 옵션을 설정할 수 있도록 모아둔 곳입니다.

상단의 메뉴바에서 File -> New 를 클릭하면 도큐먼트(아트보드)를 불러오는 것이 가능합니다.
일러스트 작업을 하기 위한 하얀 캔버스를 불러온다고 생각해주시면 됩니다 단축키는 Ctrl + N 자주 사용하는 것이니 단축키 기억해 주세요

File -> New 를 클릭하면 위와 같은 창이 하나 뜨는데요 여기서 도큐먼트 사이즈를 설정해주는 것이 가능해요
일러스트는 기본적으로는 거의 A4로 작업을 하는 편이지만 이건 어떤 작업을 할 것인가에 따라 조정을 해주시면 됩니다

Size 옆의 화살표를 눌러보면 도큐먼트 사이즈를 어떤 사이즈로 할 것인가 정할 수 있어요
기본적으로 많이 쓰이는 A4, A3, B5 같은 사이즈는 여기서 클릭해 주시면 되고 그 외에는 사이즈를 입력해서 불러오는 것이 가능합니다

그리고 옆에 Units 옆에 화실표를 눌러보면 픽셀인지, 밀리리터인지... 단위를 설정하는 것이 가능합니다

사이즈, 단위를 설정했다면 가로로 나오게 할 것인가, 세로로 나오게 할 것인가를 여기 Orientation에서 클릭하는 것으로 정할 수가 있어요 지금은 세로방향으로 나오도록 선택이 되어 있지만 가로로 하고 싶다면 옆의 가로로 된 아이를 클릭하고 OK를 누르면 됩니다

이렇게 도큐먼트를 불러오기까지.... 메뉴바, 옵션바, 툴바, 패널, 도큐먼트 이 다섯개가 일러스트 화면의 기본구성이라고 할 수 있겠네요...ㅎ 포토샵이랑 화면구성에서 크게 차이가 안나죠?
포토샵과 일러스트는 사용하는 도구들이 거의 비슷하기 때문에 배우는데 있어서는 그렇게 큰 어려움이 없답니다
아까 처음 일러스트를 켰을 때는 옵션바도 패널도 아무것도 뜨지 않았던거 기억나시나요? 작업을 시작할 준비가 되지 않았기 때문입니다
1번의 도큐먼트를 불러오니 이제 2번의 옵션바와 3번의 패널창이 활성화 된 것이 보이시죠? 이 화면이 일러스트 기본 화면입니다 기억해주세요!!ㅎ
이제 일러스트 도구들과 활용법에 관해서 알앙봐야겠죠? 다음 포스팅부터 순서대로 설명하도록 해볼게요
'편집디자인 프로그램 관련 > 일러스트 기초' 카테고리의 다른 글
| (일러스트 CS6 강의) 직접선택툴(Selection Tool)과 선택이동툴(Direct Selection Tool)에 관하여 알아보자 (0) | 2019.05.07 |
|---|
글
안녕하세요 우타냥입니다
오늘은 음식사진 보정하는 걸 한번 해볼까 해요
대부분의 잡지에 실리는 음식 사진들은 맛있게 보이기 위해 보정이 된 사진들을 쓴답니다
편집 관련 일을 한다면 필수적으로 할 줄 알아야 되는 능력이 겠죠?ㅎㅎ
이제 음식 보정 시작해 볼게요

몇일 전에 핸즈커피가서 찍은 와플 사진이에요ㅎㅎ
휴대폰이 고장나서...ㅠㅠ 데이터가 다 날아가 버려서 안타깝게도 적당한 이미지가 없네요...
카페는 음식이 맛있어 보이게 하기 위해서 주로 적색등을 많이 사용하기 때문에 맛있어보이게 찍힐 수 밖에 없거든요...ㅎㅎ
뭐.. 찍는 사람도 잘 찍어야 겠지만요... 다음에 괜찮은 음식 사진 가져와서 다시 한 번 더 올려볼까해요
잡담은 여기까지! 이제 포토샵으로 와플 보정 시작해 볼게요 하는 방법만 참고해 주세요

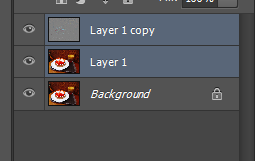
포토샵에서 보정하고 싶은 이미지를 불러 오셨으면 우선 (단축키 : Ctrl + J) 를 눌러서 이미지를 2장 복사해주세요
제일 밑에 원본은 놔두고 위에 복사한 이미지 2장을 이용해서 효과를 넣어 줄 거에요
제일 위에 있는 레이어를 선택하시고 다음의 경로로 들어가 주세요
상단의 메뉴바 Filter -> Other -> High Pass 를 클릭해 주세요

High Pass 창이 뜨면서 이미지가 회색빛으로 바뀌었나요?ㅎ
여기서 수치를 최대로 낮게 맞춘 다음 조금씩 수치를 올려가면서 음식사진의 접시나 쟁반, 컵, 음식.....들이 도드라져 보이게 해주세요

수치를 최대로 낮추면 아무것도 안보이는 회색 바탕이 됩니다
여기서 조금씩 수치를 올려보세요

조금씩 수치가 올라감에 따라 이미지가 선명해지는 것을 아실 수 있으실 거에요
그런데 수치를 너무 과하게 주면 너무 어색해 보이는 경향이 생기므로 이 수치 조절은 잘 해주셔야 된답니다
저는 이런 작업에 있어서는 조금 조절을 못하는 편이어서... 색 조절도 그렇고 어떻게 사진을 달라 보이게 하느냐는 개인의 센스와 오랜 연습에 달려있다고 생각을 해요ㅎ
수치를 더 줘도 됬을지도 모르지만... ㅠㅠ 저는 일단 4.3에 맞춰줬어요

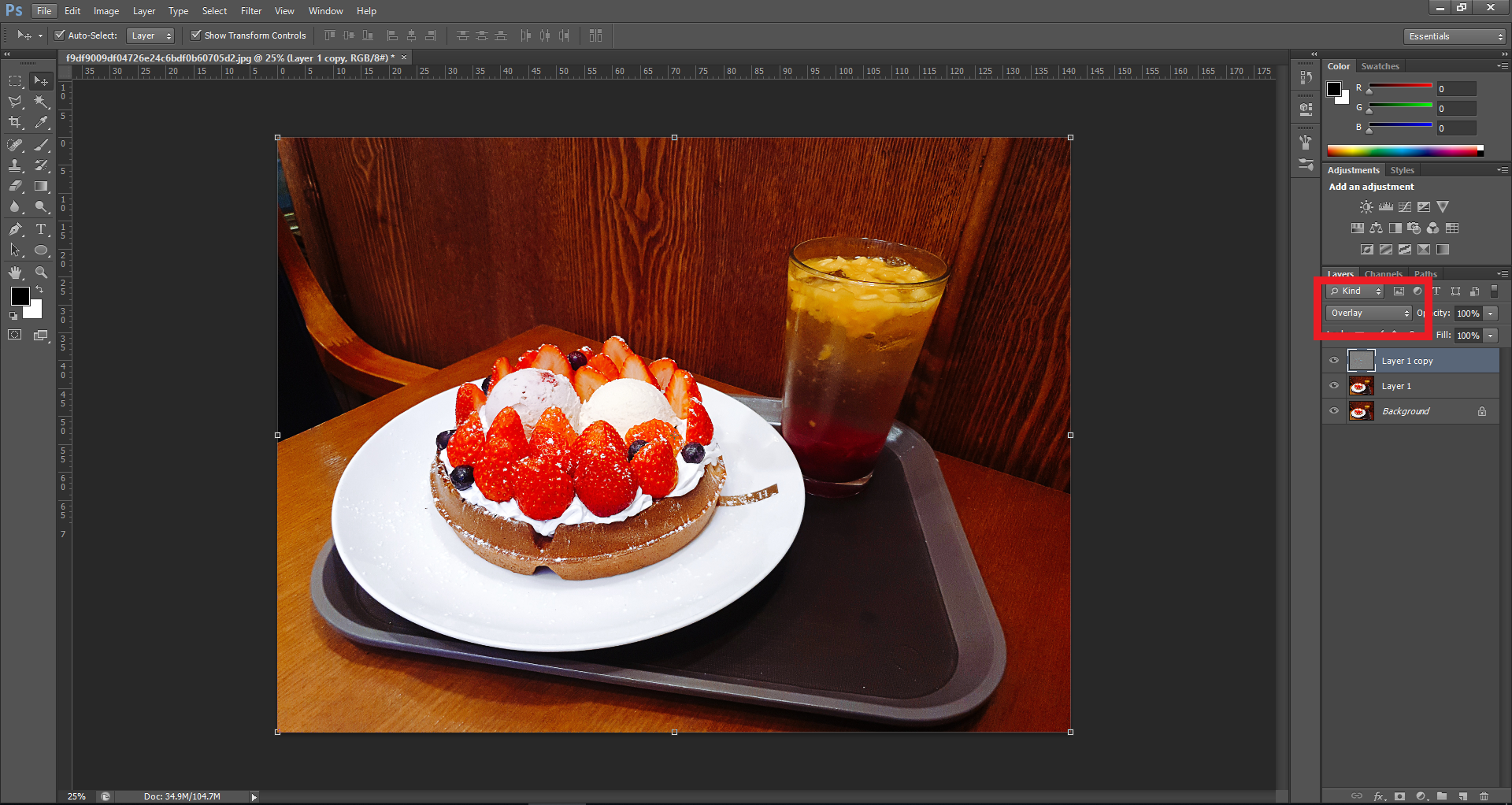
수치 조절이 끝났다면 OK를 누르고 오른쪽의 패널에서 블랜딩 모드를 적용해 주세요
적용할 모드는 Overlay 모드를 적용해 주시면 된답니다


차이가 눈에 보일지 모르겠는데 왼쪽이 원본이고 오른쪽이 조금 두드러지게 보이게 보정이 된건데요...
이렇게 보는 것보다는 실제로 본인이 작업하고 있는 포토샵 창의 눈을 꺼보는게 차이를 확실히 느끼실 수 있으실 거에요
효과가 적용된 상단의 레이어의 눈을 클릭해 꺼보고 켜보는 걸로 인해서 약간 흐릿하던 경계선 부분이라든가 하는 부분들이 확실하게 선명하게 변했다는 것을 느낄 수 있어요


효과를 준 이미지가 마음에 든다면 제일 밑의 원본은 제외하고 위의 2개의 레이어를 같이 선택하시고 한장으로 만들어 주세요
레이어를 여러개 한꺼번에 같이 선택할 때는 Shift 를 누르고 있는 상태에서 다른 레이어 선택하면 같이 선택이 되고 2개 이상의 레이어를 합칠려면 레이어를 선택한 상태에서 단축키 Ctrl + E 를 누르면 1장으로 이미지가 합쳐집니다

그다음 보여지고 싶은 부분의 음식을 제외한 주변은 조금 뿌옇게 만드는 처리를 해줄거에요
상단의 메뉴바에서 Filter -> Blur -> Field Blur 을 클릭해 주세요

위의 경로로 들어가 클릭하면 이런 창이 하나 뜰 거에요
여기서 뿌옇게 보이고 선명하게 보이고 효과를 넣어 줄 수가 있어요

이미지 가운데 원이 보이시나요?
이 원을 클릭한 지점을 중심으로 오른쪽의 빨간색 상자로 표시한 곳 있죠? 그 곳의 수치를 조절하면 어느 정도로 뿌옇게 보이게 할 것인가를 조절하는게 가능하답니다

저는 와플이 있는 곳은 수치 0으로 해서 선명하게 나머지 3군데 정도 찍어 주변을 흐리게 만들어 줬어요...
어찌보면 이건 이미지 전체가 주인공이기 때문에 별 의미는 없겠지만은... 이런 식의 과정을 거쳐서 처리해 준다는 것만 알아 주세요!!!
효과를 줄 포인터는 마우스로 클릭 한번 하면 생기고 마우스로 위치 자유롭게 이동가능하답니다

이제 마지막으로 색을 조절해 볼까요?
오른쪽 패널의 하단에 동그라미 사선이 그려진 모양을 클릭해 주시고 Curves 를 클릭해주세요

Curves 창에서 RGB라고 적힌 부분 옆의 화살표를 클릭하면 Red, Green, Blue 라고 적힌 부분이 나옵니다
여기서 음식 계열을 Red 계열을 쓰면 더 맛있어 보이거든요?ㅎㅎ
Red를 클릭해 주세요

그리고 그래프 처럼 보이는 곳에 마우스를 찍은 상태에서 위 아래로 움직여서 조절해 보세요
이미지에 붉은끼가 감돌죠?
이리저리 옮겨보고 본인이 생각하기에 맛있어 보이는 이미지의 색으로 조절하시면 된답니다
예를 들어 풍경이 바다인 이미지를 조정한다면 여기서 Red가 아닌 Blue로 들어가서 파란 느낌을 더 강조해 주시면 되겠죠?ㅎㅎ

이렇게 해서 와플 이미지 보정이 끝났습니다...ㅎ
이 사진을 써서 이해가 잘 안되었을지도 모르겠지만...그래도 처음에 사진과 비교해보면 조금은 나아진 걸 알 수가 있어요
다음에 더 확실하게 보정된 느낌이 알 수 있게 다른 사진으로도 한 번 더 올려보도록 할게요
'편집디자인 프로그램 관련 > 포토샵 응용' 카테고리의 다른 글
| (포토샵 CS6 응용편) 나무질감 줘서 나무판자 만들기/ 뒷배경으로 이용가능한 나무판자 (0) | 2019.04.25 |
|---|---|
| (포토샵 CS6 응용편) 귀여운 고양이 얼굴을 폴리곤 아트로 만드는 방법-2 (0) | 2019.04.21 |
| (포토샵 CS6 응용편) 귀여운 고양이 얼굴을 폴리곤 아트로 만드는 방법-1편 (0) | 2019.04.20 |
| (포토샵 CS6 응용편) Pixelate를 이용해서 레고아트 만드는 방법 (0) | 2019.04.17 |
| (포토샵 CS6 응용편) 이미지 컬러 팔레트 만들기 (0) | 2019.04.10 |
글
안녕하세요 우타냥입니다
오늘은 포토샵으로 나무 질감 주는 것부터해서 나무판자처럼 보이도록 만들어 보는 것까지 할게요ㅎ

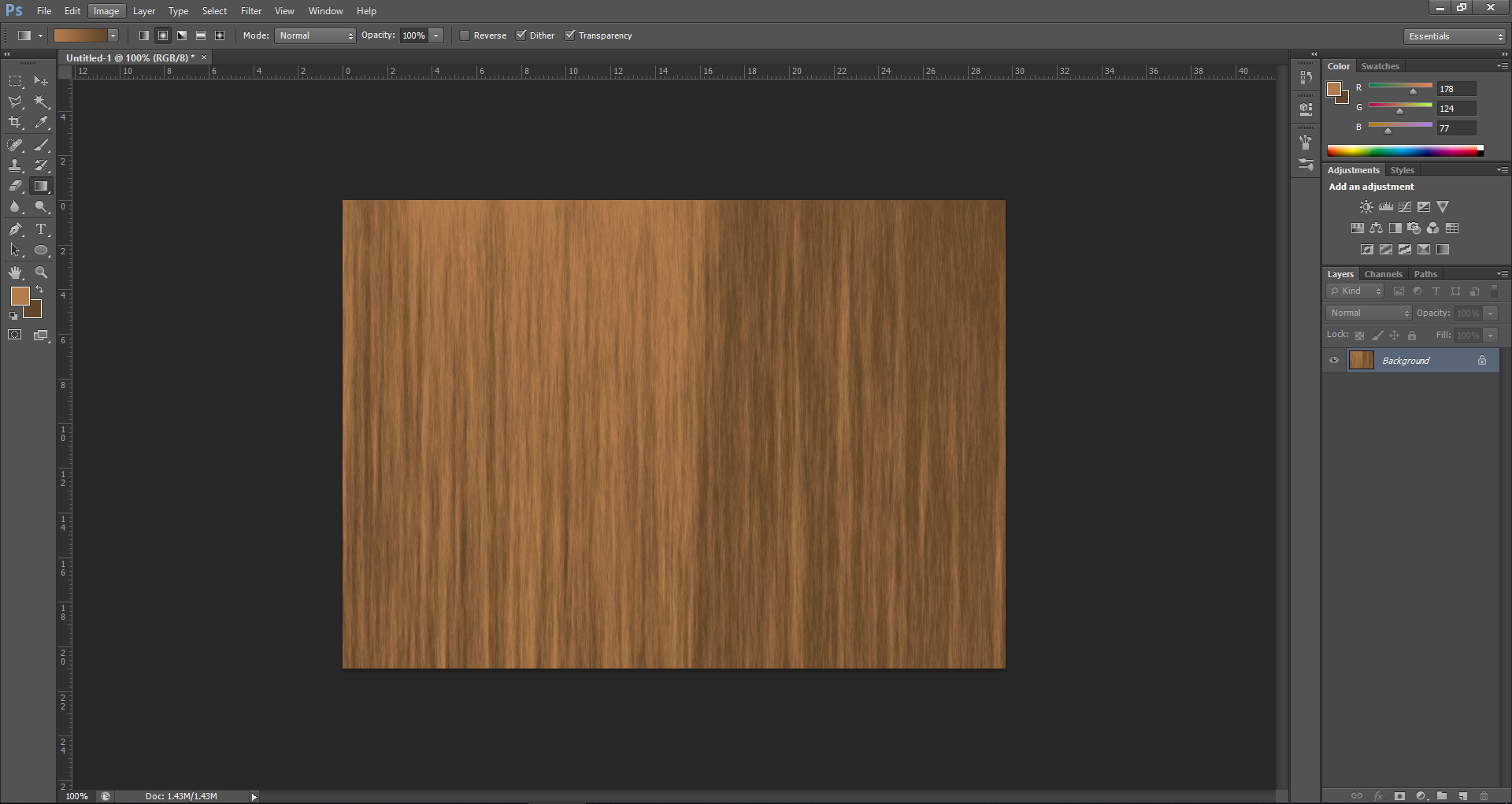
File -> New 로 들어가서 새로운 작업판을 하나 열어줄게요
사이즈는 기본 A4사이즈로 가로로 열어줄게요
297에 210 그리고 해상도는 72 (인쇄용이 아니니깐 72면 충분해요), 컬러모드는 RGB로 해서 하나 오픈해주세요ㅎ

새로 하나 아트보드를 만들었으면 컬러를 먼저 지정해줄게요
왼쪽 하단에 보면 전경색과 배경색을 지정 가능한 컬러판이 보이실 거에요
여기에 마우스를 각각 더블클릭해서 컬러를 지정합니다

더블클릭하면 Color Picker판이 나오죠?
여기서 나무색을 선택해주세요

색 선택해 주실 때는 전경색은 연한색, 배경색은 진한색으로 컬러 설정을 해주세요ㅎ
여기서 전경색은 왼쪽에 네모박스가 앞으로 나와있는 거고 배경색은 오른쪽에 네모박스가 뒤로 들어가 있는 건데요
뒤에 있는 네모를 클릭해도 앞으로 나오지는 않는 고정되어 있는 판이에요ㅎ

이제 색상을 지정했다면 왼쪽의 툴바에서 6번째 줄에 위치한 그라디언트 툴을 클릭해주세요
툴을 클릭하면 상단의 옵션바에 이미 컬러가 들어가져 있는 것을 확인하실수 있으실거에요

상단의 옵션바에서 원형으로 방사하는 듯한 모양으로 그라디언트 효과를 주는 걸 선택하시고 아트보드의 중간에서 바깥으로 마우스를 끌어주세요
그러면 중간은 좀 연하고 바깥으로 갈수록 진하게 색이 적용된 것을 확인하실 수 있어요

화면에 그라디언트 효과를 주었다면 이제 Filter -> Render -> Fibers 경로로 들어가 주세요

이미 나무 질감처럼 된 것처럼 보이죠?ㅎㅎ
Variance와 Strength의 수치를 조금씩 조절해 보면서 본인이 원하는 형태의 질감으로 만들어 준 뒤 OK를 눌러주세요

화면 전체가 나무 질감처럼 됬어요ㅎ
여기서 조금만 더 손봐서 나무처럼 보이게 만들어 줄 건데 그 전에 나무판자처럼 보이게 조금 나눠줄게요

왼쪽 툴바의 첫번째 줄에 사각선택영역툴을 선택하여 사각형 영역을 하나 만들어 주세요
그리고 복사를 해줍니다 복사할 때 단축키는 Ctrl + J를 눌러주세요

오른쪽 패널에 보시면 선택한 영역만큼의 이미지가 복사가 된 것을 확인할 수 있어요
이렇게 한 4개 정도 만들어 줄게요
제일 위의 복사가 된 이미지 썸네일에 Ctrl을 누른채로 마우스로 클릭을 해 주면 다시 선택영역이 나타나는 것을 확인 가능하세요

선택영역이 다시 나오면 키보드의 방향키를 이용하여 옆으로 이동시켜 준 뒤 복사를 해 줄건데 이때 레이어는 하단의 원본에 선택이 되어 있어야 되요
상단의 복사 된 레이어를 선택해도 빈 투명공간만 복사가 되기때문이에요

또 복사 해주면 이렇게 패널에 새 레이어가 생기면서 복사된 것을 확인 가능하답니다
이것을 두번 더 반복할게요

제대로 만들었다면 위와 같이 레이어가 생성이 되어 있어야 겠죠?ㅎㅎ
썸네일 클릭해서 선택영역 다시 나오게 한 뒤 방향키로 옆으로 이동하고 하단의 원본 레이어를 클릭해서 복사!

제일 위의 상단에 있는 레이어만 놔두고 나머지는 눈을 꺼줄게요
눈은 패널에 해당 레이어 왼쪽에 눈모양을 마우스로 클릭하면 이미지가 보이지 않게 되요
헷갈리지 않게 눈을 끈거구요 그냥 작업하는데 문제가 없다면 제일 하단의 원본만 눈을 꺼주세요

상단의 레이어를 선택한 뒤 Filter -> Liquify 경로로 들어가 주세요
단축키는 Shift + Ctrl + X 저는 자주 쓰지 않는 편이라 단축키를 안외워 한번씩 까먹고 헷갈려 하는데 자주 쓴다면 단축키 이용하시는게 편하시겠죠>ㅎㅎ

새로운 창이 하나 뜨면서 선택한 해당 레이어의 이미지만 보입니다
이 Liquify는 이미지사진 찍을 때 보정하는 걸로 많이 쓰여요ㅎㅎ

상단의 첫번째 아이콘으로 이미지를 약간 흐트러트려서 나무의 나이테 느낌을 주세요
살짝만 흐리듯이 마우스를 움직이는 것만으로도 나무 느낌을 줄 수 있답니다

4개를 각각 선택해서 전부 효과를 넣어주세요

효과를 다 줬다면 오른쪽 패널의 하단에 보면 fx라고 있어요
fx 클릭해서 Bevel & Emboss 클릭해주세요
Emboss라는 이름에서 엠보싱이 생각나지 않나요?ㅎㅎ
올록볼록하게 효과를 줄 수 있어요

창이 뜨면 Technique에서 Chisel Soft를 클릭해 주고 Depth, Size, Soften 수치를 조절해가며 원하는 만큼의 느낌대로 만들어 줍니다
오른쪽의 Preview가 체크되어 있다면 어느 정도의 느낌인지 미리보기 하면서 조절이 가능해요

왼쪽 첫번째에 있는 이미지가 진짜 나무 판처럼 볼록하게 올라온게 보이시죠?ㅎㅎ
그리고 창의 하단에 보면 Angle이라고 있는데 옆의 원에 마우스로 포인트를 조절해서 빛 효과 각도를 조절할 수 있어요

fx효과를 다 주었으면 OK를 누른 뒤 다른 3개의 레이어에도 똑같은 효과가 적용이 되도록 복사를 해주세요
Alt를 누른 상태에서 효과를 적용시켜 놓은 fx를 클릭해 밑에 레이어로 끌어다 놓으면 적용값이 똑같은 Bevel & Emboss 효과를 다른 레이어에도 주는게 가능해요

4개가 동일하게 fx효과가 적용이 되었죠?
이제 판자를 붙여줄거에요
제일 상단의 레이어를 제외한 나머지 3개의 레이어를 한꺼번에 선택해주세요
두번째 레이어를 선택하고 Shift를 누른 상태에서 제일 밑의 레이어(원본은 제외)를 클릭하면 중간에 몇개의 레이어가 있든 한꺼번에 선택하는게 가능해요
이렇게 레이어가 선택이 된 상태에서 키보드자판의 방향키로 옆에 딱 붙여주세요
딱 붙였다면 레이어 선택한거 해제하고 다음 두개 레이어를 같이 선택해서 옆에 붙여주고 나머지 한개도 마저 옆으로 붙여주세요

이렇게 옆으로 딱 붙이니 조금 공간이 남죠?
이때는 레이어 하나를 그냥 복사해서 옆으로 붙여주시면 되요

새로 복사해서 붙였더니 이제는 사이즈가 맞지 않는데 이럴 때는 전체 레이어를 선택(원본 제외)한 뒤 Ctrl + T를 눌러서 옆으로 사이즈가 딱 맞게 조절해 주시면 되요

마지막으로 복사한 이미지의 나이테만 조금 틀리게 다시 흐트려놔주면 완성!
Liquify로 이미지를 흐트려 놓다 보면 이미지 자체이도 왜곡이 있을 수 있는데 뭐... 이부분은 나무니깐 조금은 요런 부분도 있을 수 있으니 OK겠죠?
이렇게 만든 이미지는 베너 배경같은데 쓸 수도 있어요
위에 텍스트로 내용 적고하면 되겠죠?
택스트에도 fx효과를 줘서 볼록하게 만들면 더욱 그럴싸하지 않을까 싶네요ㅎ
'편집디자인 프로그램 관련 > 포토샵 응용' 카테고리의 다른 글
| (포토샵 CS6 응용편) 음식사진 보정하기 (0) | 2019.04.29 |
|---|---|
| (포토샵 CS6 응용편) 귀여운 고양이 얼굴을 폴리곤 아트로 만드는 방법-2 (0) | 2019.04.21 |
| (포토샵 CS6 응용편) 귀여운 고양이 얼굴을 폴리곤 아트로 만드는 방법-1편 (0) | 2019.04.20 |
| (포토샵 CS6 응용편) Pixelate를 이용해서 레고아트 만드는 방법 (0) | 2019.04.17 |
| (포토샵 CS6 응용편) 이미지 컬러 팔레트 만들기 (0) | 2019.04.10 |
글
안녕하세요 우타냥입니다
오늘은 빠른 선택툴(Quick Selection Tool)과 마술봉툴(Magic Wand Tool)에 대해서 설명을 해보도록 할게요
포토샵에서 이미지 영역을 따는 방법은 정말 다양한데요 각각의 장단점이 있으니 용도에 따라서 이용하면 될것같습니다
그 중에서 빠른 선택툴과 마술봉툴은 몇번의 클릭으로 간편하게 이미지를 딸 수 있는 툴이라고 할 수 있겠네요ㅎㅎ

좌측 툴바에서 오른쪽 두번째줄에 보시면 빠른 선택툴(Quick Selection Tool)과 마술봉툴(Magic Wand Tool)이 있습니다
아이콘을 마우스로 길게 누르시면 아이콘을 선택할 수 있어요 단축키는 W
먼저 빠른 선택툴(Quick Selection Tool)에 대해서 설명을 할게요

빠른 선택툴을 클릭하시고 이미지에 클릭을 하면 영역이 잡힙니다 한번 더 클릭하면 선택 영역 부분이 늘어나기는 하지만 여러번 클릭해야 되는 번거로움이 있어요
영역을 잡아야 하는 면적이 넓다면 브러쉬의 크기를 조절해서 크게 만들어 준 뒤 클릭하면 좀 더 넓은 영역을 선택할 수 있어요

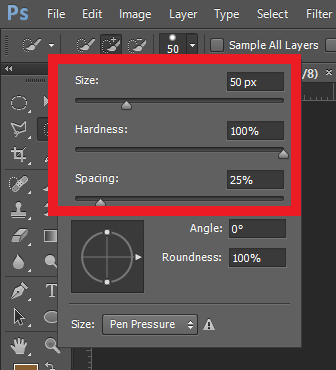
상단의 옵션바에 하얀색 동그라미에 숫자 50이라고 적힌 부분 옆에 화살표를 눌러 주시면 이런 상자가 하나 뜨는데요
여기서 Size를 누르면 브러쉬 크기를 키우는게 가능해요
하지만! 이런 귀찮은 방법을 쓰지 않고도 간단하게 키보드 자판에 [ , ] 대괄호모양 있죠? (대괄호 맞죠?ㅠㅠ 일단 그렇다고 할게요) 왼쪽의 괄호 [ 누르면 브러쉬 모양이 줄어들고, 오른쪽에 괄호 ] 누르면 브러쉬 모양이 커진답니다
여기서 추가로 Hardness와 Spacing에 대해서 설명을 드릴게요
Hardness : 브러쉬가 얼마나 부드러운가하는 부드러움의 정도를 조절해 줍니다
Spacing : 브러쉬의 간격을 말합니다

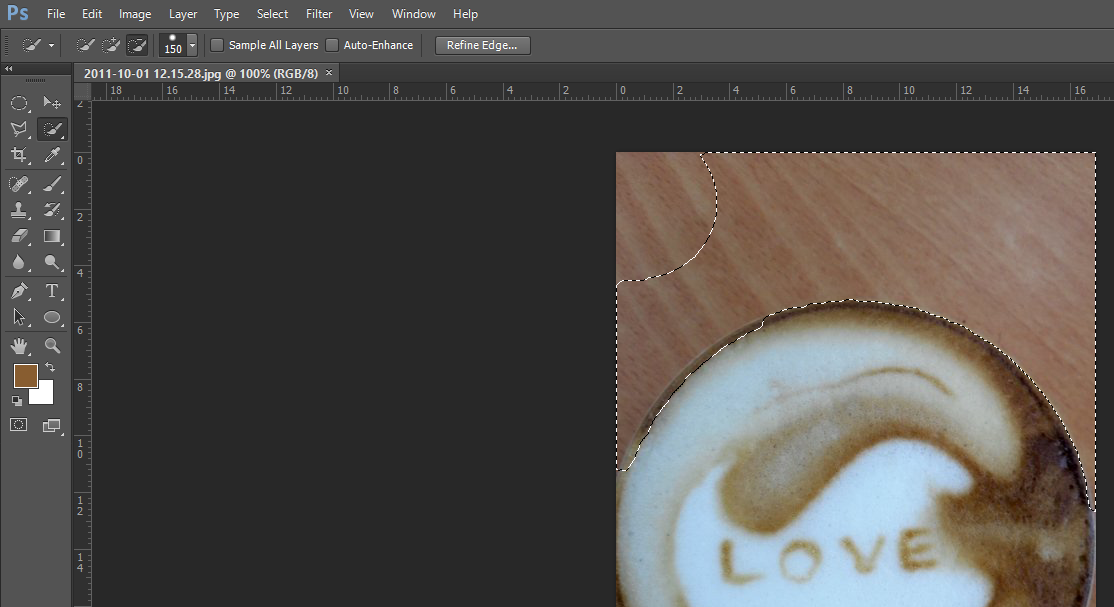
브러쉬 크기를 150으로 입력하고 다시 이미지에 클릭을 해보면 영역이 넓게 잡힌게 눈에 띄게 확실하게 보이시죠?
이렇게 넓은 면적의 영역을 선택하고 싶을 때는 브러쉬 크기를 키워주시면 된답니다

상단의 옵션바에서 브러쉬 모양 위에 - 모양을 클릭하고 영역이 선택된 부분에 클릭하면 브러쉬의 크기만큼 영역을 뺄 수 있어요
그리고 영역을 빼고 싶을 때 간단하게 하는 방법은 Alt를 누르는 거에요
Alt키를 누르면 마우스의 모양이 - 로 바뀌면서 영역을 뺄 수 있게 되는데 이때 Alt키는 계속 꾹 눌러주고 이미지를 클릭하시면 되요

마술봉툴(Magic Wand Tool)도 빠른 선택툴이랑 비슷하다고 보시면 되세요
비슷한 색상이 있는 영역을 한 번에 선택할 때 주로 사용하는 툴이에요
위에 이미지는 나무결이라서 한번에 영역이 잡히지 않았어요
예를들어 여러가지 과일이 놓여있는 이미지가 있는데 배경이 하얀색일 경우 하얀색 배경에 마술봉툴로 클릭을 하면 하얀색 배경만 전부 선택이 되요 그리고 반전을 선택해서 과일만 전부 선택하는게 가능하겠죠?
참고로 반전은 단축키 Ctrl + Shift + I 를 누르시면 되세요

옵션바의 Tolerance의 수치를 조절하면 영역으로 지정되는 색의 범위가 늘어나서 위의 이미지처럼 영역이 잡히게 된답니다
클릭한 부위의 색상을 기준으로 비슷한 색상이 잡히는데 수치가 크면 클수록 영역으로 잡히는 색의 범위도 늘어납니다
옵션바에서 추가설명을 해보자면
Contiguous(인접) : 같은 색이어도 클릭하는 부위와 연결되어 있어야만 선택 영역으로 지정이 되는데 이 옵션을 해제하면 전체 이미지에서 클릭한 부위와 비슷한 색상을 모두 선택이 됩니다
하얀색과 파란색으로 이루어진 체크무늬가 있다고 했을때 Contiguous가 체크가 되어 있을 때 파란색을 클릭하면 클릭한 부분의 파란색만 선택이 되겠지만 체크가 되어있지 않다면 그 화면에 있는 파란색이 전부 영역으로 잡히게 되요
Sample All Layers(모든 레이어 샘플링) : 이 옵션을 선택하면 모든 레이어를 대상으로 클릭한 부분과 비슷한 색상을 선택 영역으로 지정해 줍니다
선택하고 싶지 않은 레이어에 있는 이미지까지 전부 영역이 선택되어 버리므로 잘 사용하지는 않아요
빠른 선택툴(Quick Selection Tool)과 마술봉툴(Magic Wand Tool)에 대해서 설명 드렸는데 도움이 되신다면 좋겠네요ㅎㅎ
'편집디자인 프로그램 관련 > 포토샵 기초' 카테고리의 다른 글
| (포토샵 CS6 강의) Filter Gallery(필터갤러리)로 이미지에 필터 씌우기 / GTQ에 자주 나오는 필터 효과 (0) | 2019.05.26 |
|---|---|
| (포토샵 CS6 강의) Lasso Tool(올가미툴)에 대해 알아보기 (0) | 2019.04.15 |
| (포토샵 CS6 강의) 선택툴 Marquee Tool에 대해 알아보기 (0) | 2019.04.08 |
| (포토샵 CS6 강의) 레이어에 대해서 알아보자 (0) | 2019.04.07 |
| (포토샵 CS6 강의) 포토샵 시작하기 전에 이건 알고 시작하자 (0) | 2019.04.06 |
글
안녕하세요 우타냥입니다
어제에 이어서 폴리곤 아트 만드는 방법에 대해서 마저 설명해 보도록 할게요
1편에서는 이미지를 이용해 어떤 경로로 들어가서 어떤 툴을 이용해 폴리곤 아트를 만들어 나가나 설명을 했었어요
오늘 2편에서는 폴리곤 아트 최종 완성까지, 그리고 효과를 이용해 조금 꾸며보는 것까지 할게요

폴리곤 아트는 "상단의 메뉴바 Filter -> Blur -> Average 경로로 들어가 Polygonal Lasso Tool을 이용해 다각형으로 선택영역을 잡아주고 단축키 Ctrl + F, Ctrl + D를 누르는 작업의 반복" 이었어요
그 과정을 반복해주면 이제 위의 이미지 처럼 되겠죠?ㅎ
폴리곤 아트에서 중요한 것은 경계선을 제대로 잡아주는 거라고 할 수 있어요
아트 작업을 마치고 나서 대략적으로라도 이 부분이 어떤 부분인지는 알수있게 해줘야지 잘 만들었다고 할 수 있지 않을까요?ㅎㅎ
명암이 뚜렷한 부분들은 따로 작업을 한 뒤 경계선 쪽은 제일 나중에 작업을 해주는게 좋다고 저는 생각해요
겉의 색과 안의 색을 겹쳐서 중간색이 나와 경계선 부분이 어색하지 않게 작업을 하는게 이 폴리곤 아트 작업에서 가장 중요한 점이 아닐까 해요

이 사진을 보면 제 말이 이해가 가실까요?ㅎ 저는 저 혼자서 하는건 잘 하는데 남한테 설명하라고 하면 조리있게 설명을 잘 못하는 편이라... 이해가 안되는 부분이 있다면 지적 부탁드릴게요ㅠ
저도 그렇게 잘 하는건 아니라고 생각해서 경계선 쪽은 제대로 잘 못잡아준 부분도 있을거에요...(요 점은 너그럽게 봐주시길...ㅠㅠ)
아무튼!!! 색이 밝은 귀 바깥부분 따로, 색이 어두운 귀 속부분 따로 작업을 한 뒤에 경계선을 작업해 나가시면 되요

그렇게 작업에 작업을 거쳐서,,, 눈과 코 빼고는 작업 완료!!
눈과 코도 작업을 끝낸 뒤에도 확실히 인지할수 있어야 하기에 이렇게 따로 남겨놓고 주변부분을 먼저 작업을 다 해준 다음 화면을 확대해 눈과 코를 열심히 선택영역 면을 작게 작게해서 작업을 해줬어요
이것도 아까 귀 할때랑 마찬가지로 눈인걸 알수있게 눈 부분을 먼저 작업한 뒤 주변이랑 어우러지게 작업을 해줬어요
요 아이가 눈을 감고 있어서 하기가 조금 힘들었지만요...ㅠㅠ

눈과 코까지 작업을 다 해주니 그럴듯하게 만들어 졌죠??
이 작업은 노동의 연속이기도 하지만 제대로 안하면 이상하게 나오기도 하고...ㅎㅎ 뭐 잘하게 되려면 역시나 노력과 연습밖에는 없죠...



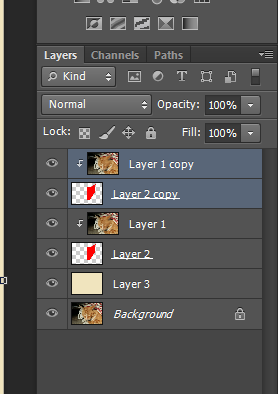
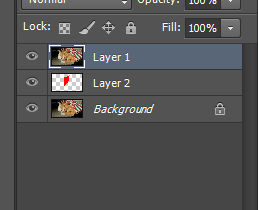
자! 작업을 다 끝냈으면 원본은 언제든지 수정 가능한 형태로 하나 남겨놔 주시고 단축키 Ctrl + J를 눌러서 레이어를 복사해 주시구요 단축키 Ctrl + E를 눌러서 한장으로 만들어 주세요
그다음 밑에 원본은 눈을 끄시고 한장으로 만들어 준 이미지를 하나 더 복사를 해줍니다
하나를 더 복사해주는 이유는 왤까요?ㅎ
바로 이미지를 반대로 반전시켜주기 위함이에요

제일 위에 레이어가 선택이 된 상태에서 단축키 Ctrl + T를 누른뒤에 오른쪽 마우스를 클릭해서 Flip Horizontal을 클릭해주세요

이미지가 좌우 반전이 되었나요?ㅎ
이제 마우스로 이미지를 클릭해서 왼쪽으로 옮기면서 Shift를 눌러 정확하게 수직으로 이동시킨 뒤 딱 맞게 붙여주세요

그러면 폴리곤 아트 완성!!
가운데에 줄자선은 없애주시면 된답니다

이렇게 보니...ㅠㅠ 눈이랑 코부분은 정말 잘됬는데...
겉에 윤곽을 조금 더 예쁘게 딸걸 그랬네요... 너무 울퉁불퉁한게 신경쓰이네요...ㅠㅠ (이미 이렇게 만들어 버린거.. 어쩌겠어요 ㅋㅋㅋ)
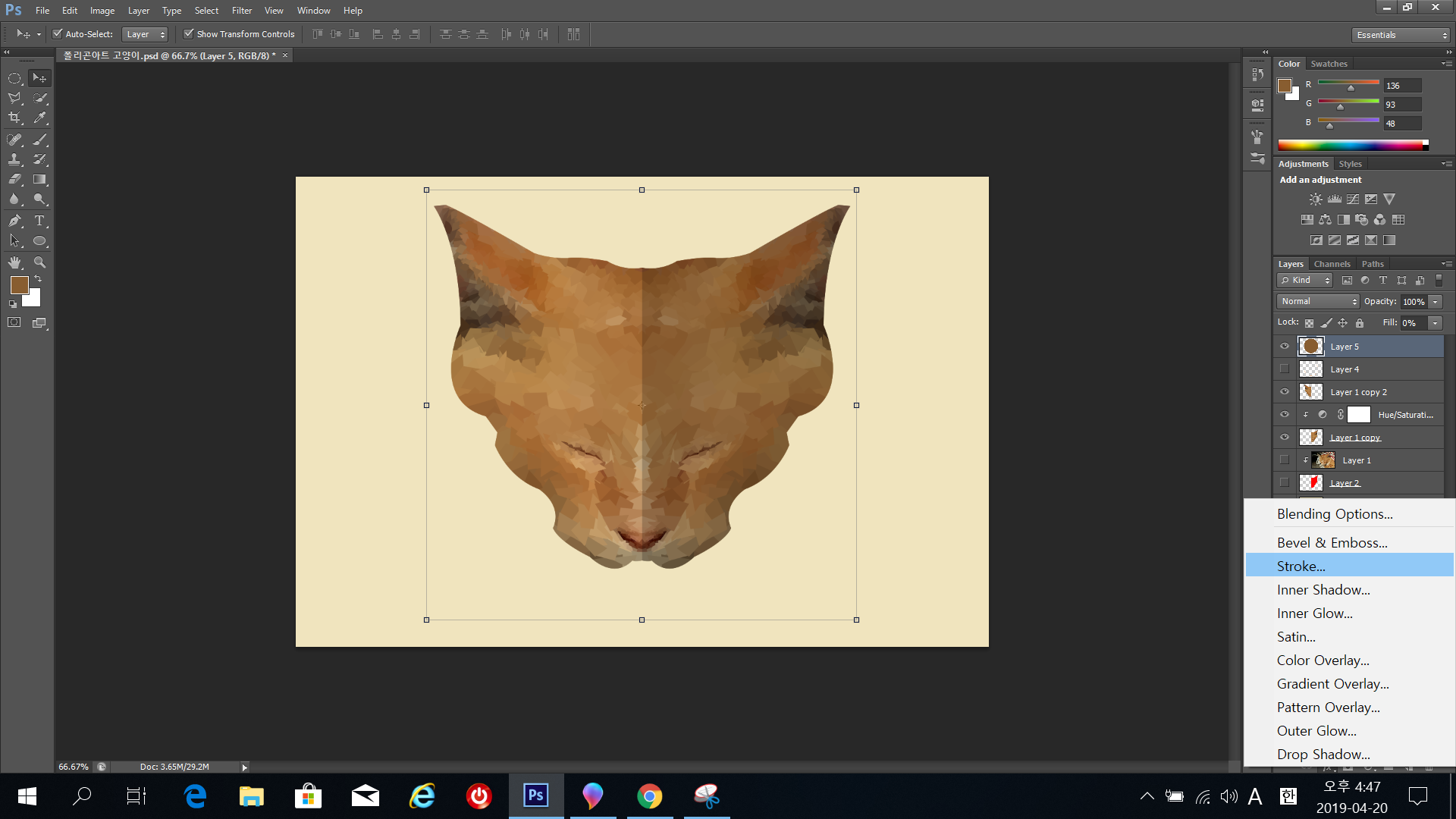
이제 효과를 좀 줘볼게요

한쪽을 조금 어둡게 밝기를 조절할게요
레이어패널에 동그라미 사선 그려진거 클릭하시고 Hue/Saturation 클릭해주세요

요런 창이 나오실 거에요
밝기만 조절할 거기 때문에 Lightness만 움직여 조금 어둡게 만들어 주시고 동그라미 친거 보이시죠?
위의 이미지같은 모양이 되도록 클릭해주세요 (보통은 저 이미지 아이콘에 사선이 있는 모양일 거에요)
이건 레이어와 레이어 사이에 마우스를 가져다 놓고 Alt를 눌러 귀속시키는거랑 똑같다고 보시면 되요
하위 레이어에 대해서 그 이미지 안에만 컬러변화가 적용되게 귀속시켜 준다는 의미에요ㅎ
저걸 클릭 안하면 화면 전체에 영향이 가서 해당하는 얼굴만 어둡게 해주는게 안되거든요

한쪽 얼굴만 조금 어둡게 명암처리가 됬죠?ㅎ
이제 선택영역툴 원형툴을 이용해서 원을 그려줄게요
딱히 원이 아니라도 상관은 없어요 원하는 모양으로 해주시면 되요

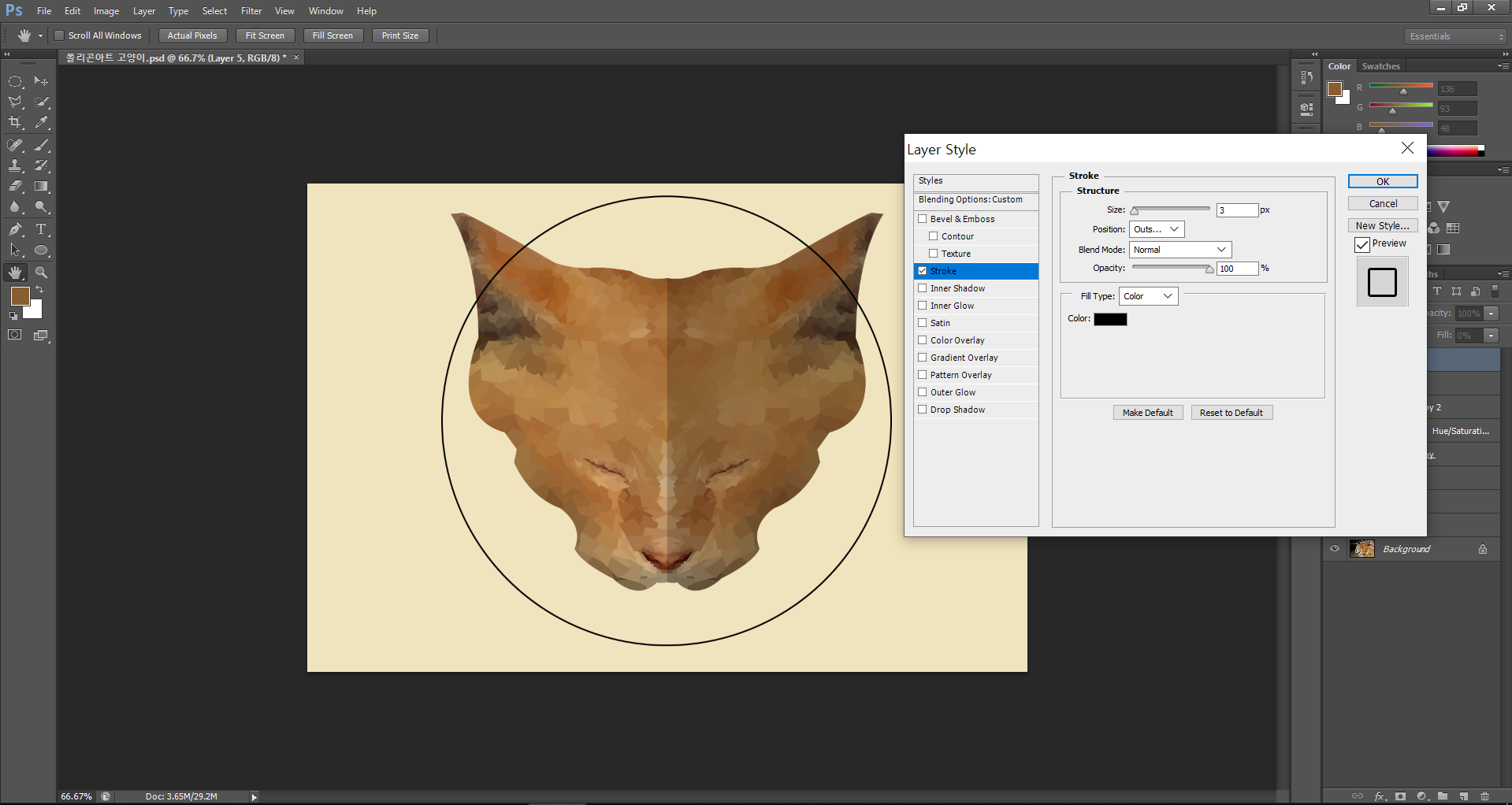
원에 마우스를 가져다대고 마우스 오른쪽을 클릭한 뒤 Stroke를 클릭해 주세요
Stroke는 말그대로 선이에요 선으로 만들어 주는 효과를 적용시킬 거에요

저는 선 굵기는 5, 색은 주황색 계열로, Inside를 눌러서 설정해줬어요
여기서 Inside는 그려진 원형안으로 선이 그려지고 Center는 중심을 기준으로 Outside는 바깥쪽으로 선이 만들어집니다
각자 원하는 방식으로 설정을 다 해줬다면 OK를 눌러주세요

그런데 선을 5로 했더니 조금 작았던거 같네요...ㅎ
이렇게 만들때의 단점 하나!! 선 굵기 조절이 다시 안된다는거...ㅎㅎㅠ
삭제하고 다시 만드는 수밖에 없답니당
여기서 선을 만드는 또 다른 방법을 설명해볼게요

선택영역툴로 원을 그린 뒤에 아무 색이나 채워주세요
여기서 색은 아무런 의미가 없어요!ㅎ

오른쪽 레이어 패널로 가서 해당하는 레이어 (원형 그려준 레이어) 선택하시고 Fill값을 0으로 만들어 주면 만들어준 원은 존재를 하나 화면에서는 원이 보이지는 않아요

그 다음에 레이어 패널 하단에 fx를 눌러서 Stroke로 들어가 줍니다

인제 이 창에서 선 Size, 선 색상, 그리고 Outside나 Inside 같은거 선택해서 클릭한 뒤 OK를 눌러주시면 되요
아까와는 다르게 이렇게 만들어 주었을 때의 좋은점! 아까의 방식으로는 색상 변경이나 굵기 조절이 안되서 삭제하고 다시 만드는 방법밖에는 없었지만 이렇게 fx효과를 이용하면 몇번이든 다시 들어가서 변경이 가능한데다가 화면에 굵기가 바뀌는것도 보면서 조절이 가능하다는 점이에요
똑같은 효과를 주는 방법인데도 만드는 방법은 다양하죠?ㅎㅎ
본인에게 편한 방식을 선택해서 만들면 된답니다

그렇게 해서 이미지 완성!! 원은 레이어를 아래로 이동시켜서 뒤로 가게 해줘도 되고 마스크를 씌워서 겹쳐진 부분만 가려주면 되고...ㅎ 이것도 본인에게 편한 방식을 선택하면 되요
저는 여기서 끝냈지만 또 한가지!
원형선택툴로 원을 그린뒤에 하얀색으로 색을 채워주고 Opacity값을 낮춰서 조금 투명하게 만들어 준 뒤 빛이 비치는 듯한 효과를 주는 방법도 있답니다
이렇게 폴리곤 아트 만들고 효과 넣는 것까지 끝~~~~~~!
'편집디자인 프로그램 관련 > 포토샵 응용' 카테고리의 다른 글
| (포토샵 CS6 응용편) 음식사진 보정하기 (0) | 2019.04.29 |
|---|---|
| (포토샵 CS6 응용편) 나무질감 줘서 나무판자 만들기/ 뒷배경으로 이용가능한 나무판자 (0) | 2019.04.25 |
| (포토샵 CS6 응용편) 귀여운 고양이 얼굴을 폴리곤 아트로 만드는 방법-1편 (0) | 2019.04.20 |
| (포토샵 CS6 응용편) Pixelate를 이용해서 레고아트 만드는 방법 (0) | 2019.04.17 |
| (포토샵 CS6 응용편) 이미지 컬러 팔레트 만들기 (0) | 2019.04.10 |
글
안녕하세요 우타냥입니다
오늘은 귀여운 고양이 이미지를 이용해서 폴리곤 아트를 만드는 방법에 관해서 알려드릴까 합니다
폴리곤 아트는 일러스트를 이용해서 만들 수도 있는데요... 포토샵으로 만드는 방법에 비해서 훨씬 더 간단하게 만드는게 가능해요!ㅎㅎ
일러스트에 비하면 포토샵으로 작업하는 건 조금 귀찮고 시간이 오래걸리는 작업이 될 수도 있겠네요...ㅎ
그래서 내용도 길어 질거 같아서 1편, 2편에 나눠서 설명을 해보고자 합니다

요 이미지를 이용할까 하는데요 웬만해선 사진 찍게 잘 안해줘서 찍으면 항상 뒷태만 나오는데... 잠자는 틈을 타서 겨우 찍은거라 눈 뜬 모습이 없어요 ㅜㅜ
까탈스러운 아이이죠.....ㅎㅎ
우선 이 이미지를 포토샵 프로그램에서 열어주도록 할게요

포토샵에서 파일을 연 후 반드시 원본은 한장 놔두고 작업이 가능하도록 복사를 해줍니다
늘 강조하는 거지만 작업할 때는 항상 원본 이미지 놔두고 중간중간 틈틈이 저장해놓는 습관이 중요하답니다

원본 이미지 복사했다면 단축키 Ctrl + R 눌러서 줄자를 꺼내주시구요 고양이 얼굴의 코나 입을 기준으로 하여 중심을 잡아주세요
저는 이번에 얼굴만 딸 예정이라서 이렇게 하지만 몸통까지 전체를 다 아트작업 하실거라면 굳이 이렇게 안하셔도 되세요^^

얼굴에 중심을 맞춘 뒤 펜툴로 얼굴 한쪽만 따주세요 저는 오른쪽이 마음에 들어서 오른쪽을 따줬어요 마음에 드는 쪽 얼굴 한쪽면을 골라서 따주시면 되세요ㅎㅎ
이렇게 하는 이유는 얼굴 한쪽만 폴리곤 아트로 만들어 준뒤 복사해서 반전시켜서 붙여주면 되니깐 굳이 힘들게 얼굴 전체를 다 작업 안해도 되겠죠?ㅎㅎ

펜툴로 얼굴을 다 따줬다면 새 레이어를 만들어 새 레이어가 선택이 된 상태에서 Ctrl + Enter 를 눌러서 선택영역을 잡아주시구요 전경색을 더블클릭하여 아무 색이나 선택한 뒤에 Alt + Delete를 눌러서 선택영역안에 색을 채워주세요
그 다음 Ctrl + D를 눌러서 선택영역을 해제해 주세요


그 다음 고양이 이미지를 제일 위로 올려 위치를 바꾼 다음에 아래에 있는 색 채워준 레이어에 귀속 시켜주세요
귀속 시켜줄 때는 Alt를 누른 상태에서 레이어와 레이어 사이에 마우스를 가져다 놓고 클릭을 하시면 아래 레이어에 이미지가 들어갑니다

이제 작업하기 조금 편하게 고양이 얼굴만 보이도록 새 레이어를 만들어서 색을 넣어주세요
새 레이어를 만든 뒤 Ctrl + A를 눌러주시면 아트보드 전체가 전부 선택이 됩니다 이 상태에서 색상을 선택한 뒤에 단축키를 눌러서 색을 넣어주고 선택영역 해제한 뒤 레이어 위치를 아래로 옮겨주면 얼굴만 보여지겠죠?

이제 Crop Tool을 이용하여 사이즈를 얼굴에 맞추어 조금 조절을 해 줄게요ㅎㅎ 왼쪽 툴바에 보시면 세번째 줄에 클릭이 되어있는 아이콘이 보이시죠? 저게 Crop Tool 아이콘입니다 사이즈를 줄였다 늘렸다 하는게 가능하죠
이건 굳이 안해주셔도 되는데 얼굴 이미지에 비해서 아트보드의 크기가 너무 커서 저는 조절을 해 주었어요ㅎ

사이즈 조절 한 뒤 Enter를 누르면 아트보드의 사이즈가 조절된 사이즈로 확정 된 것을 확인 가능하답니당
이제 폴리곤 아트로 작업하기 위한 기본 셋팅이 완료되었으니 본격적인 작업을 시작해 볼까요?

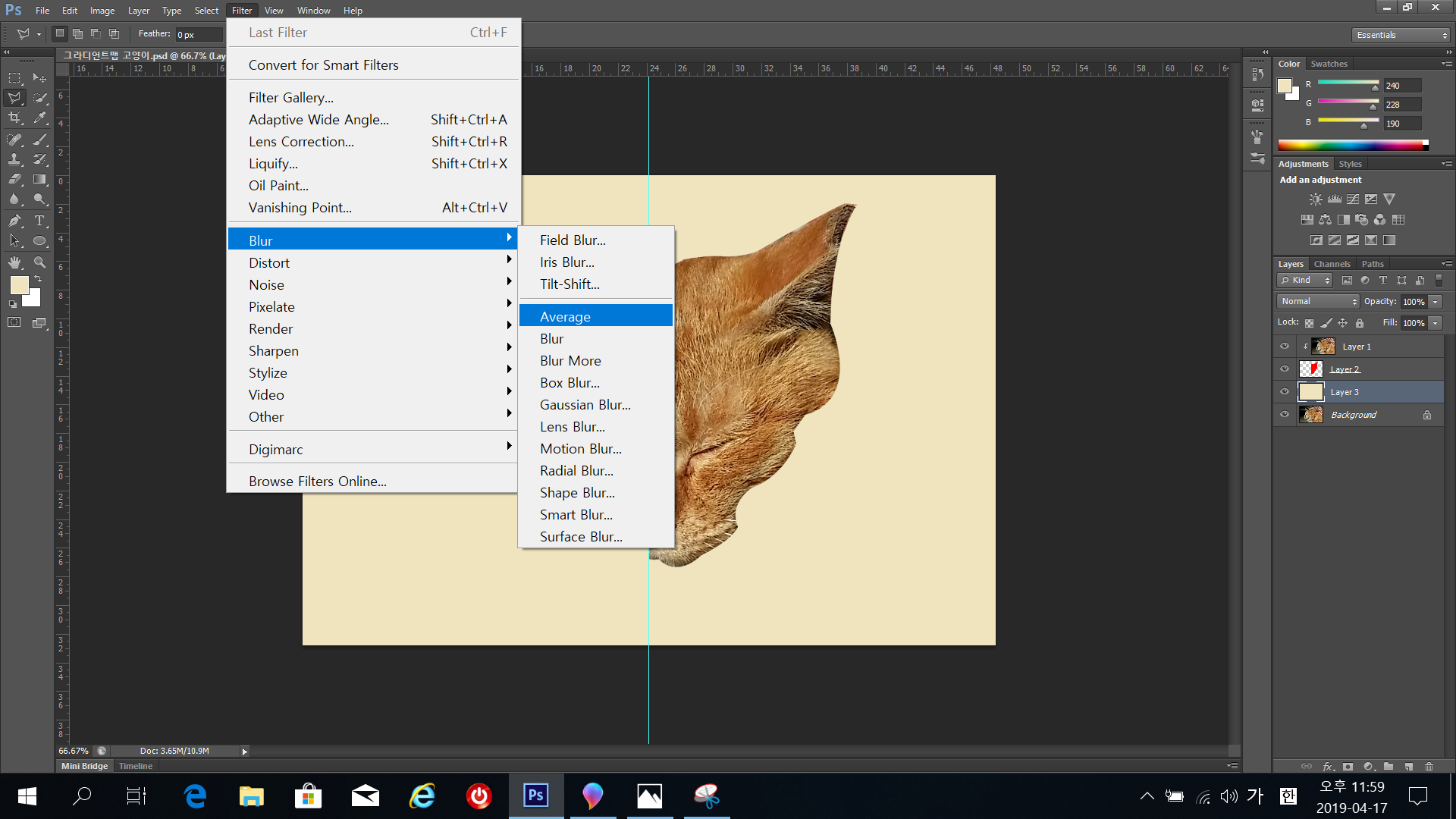
Filter -> Blur -> Average 경로를 따라 들어가 클릭해 주세요

그다음 왼쪽 툴바에서 Polygonal Lasso Tool을 선택해 주세요

폴리곤 아트 작업시에는 눈이 매우 피로해 지므로 이미지를 크게 확대하여 작업을 해주세요^^
세모, 네모, 오각형... 같은 다각형으로 모양을 잡아주시면 되는데요 사각형은 그다지 사용하지 않는게 좋다는 의견도 있고...ㅎ 본인이 편하신대로 하시면 되요
저는 귀에서 부터 작업을 시작해줄거에요
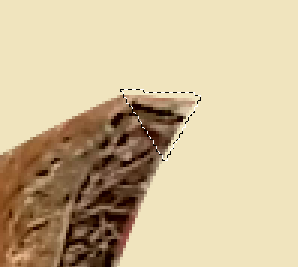
끝에서 부터 삼각형으로 영역을 잡아주는데요 영역을 잡을 때에는 이미지에 굳이 딱 맞출 필요 없이 조금 넉넉하게 잡아주시면 되요 그리고 영역을 잡은 뒤에 Ctrl + F를 눌러주세요

단축키를 눌렀더니 선택영역 안에 색이 변한게 보이시나요?ㅎ
단, 레이어 선택은 제일 위에 있는 고양이 이미지가 선택이 되어 있어야만 합니다 그래야지만 단축키를 눌렀을 때 적용이 되요

이제는 이것을 반복해 주기만 하면 되는 작업이랍니다
Polygonal Lasso Tool로 영역을 다각형 모양으로 잡아주고 Ctrl + F -> Ctrl + D -> 영역 잡기 -> Ctrl + F -> Ctrl + D...
쭉 이 작업의 반복이에요
단, 영역을 잡을 때에는 경계선에 딱 맞추는게 아니라 조금씩 안으로 잡아주셔야 되요 위에 이미지에도 보면 약간 안쪽으로 해서 영역이 잡힌 게 보이실 텐데요
무슨 뜻이냐면요...


알기 쉽게 도형으로 설명을 드려보자면 사각형과 원형에 걸쳐서 조금 안쪽으로 같이 잡아준다...라고 말하면 알기 쉬우실까요? 경계선에 너무 딱 맞춰서 선택영역을 잡는다고는 해도 제대로 잡혔다는 보장도 없고 또 확대해서 보면 조금은 떨어진 부분도 있을 수 있기에 이렇게 작업을 해주는 거에요
저는 영역을 조금 작게해서 잡아주는데 작게 하는 만큼 디테일? 면에서는 세세하게 표현이 가능하기 때문인데 큼직큼직하게 영역을 잡아서 만들어 주셔도 되요
다음 나머지는 2편에서 설명을 드릴게요
'편집디자인 프로그램 관련 > 포토샵 응용' 카테고리의 다른 글
| (포토샵 CS6 응용편) 음식사진 보정하기 (0) | 2019.04.29 |
|---|---|
| (포토샵 CS6 응용편) 나무질감 줘서 나무판자 만들기/ 뒷배경으로 이용가능한 나무판자 (0) | 2019.04.25 |
| (포토샵 CS6 응용편) 귀여운 고양이 얼굴을 폴리곤 아트로 만드는 방법-2 (0) | 2019.04.21 |
| (포토샵 CS6 응용편) Pixelate를 이용해서 레고아트 만드는 방법 (0) | 2019.04.17 |
| (포토샵 CS6 응용편) 이미지 컬러 팔레트 만들기 (0) | 2019.04.10 |

